1️⃣ 들어가며

Promise와 async/await은 javascript의 문법 중 일부이다. javascript는 프론트엔드, 백엔드, 모바일 하이브리드 앱, 머신러닝 등 다양하게 활용되는 중요한 역할을 하는 인기 있는 언어이다.
2️⃣ Promise?
비동기 작업의 단위로, 내용이 실행되었지만 결과를 아직 반환하지 않은 객체를 말한다.
즉, 실행은 바로 하지만 결과를 나중에 받는 객체이다.

promise는 비동기 호출이 자주 일어나는 프로그램을 만들다보면 만나게 되는 "콜백헬" 현상을 극복했다는 평가를 받고 있다.
(콜백헬 : 콜백함수가 많아짐으로, 코드의 깊이가 깊어진 것을 의미)
3️⃣ Promise의 사용 ex 1)

- Promise는 Promise 객체를 생성해야 하는데, new Promise()로 생성할 수 있고, Promise 객체 안에 resolve와 reject를 매개변수로 갖는 콜백함수를 넣는다.
- resolve의 인수는 이후의 then의 매개변수에서, reject의 인수는 이후의 catch의 매개변수에서 받게 되고, finally는 promise의 resolve, reject와 상관없이 항상 실행된다.

- 만약, condition이 true라고 한다면, if문이 참이되어, promise의 resolve가 실행되고, 이후의 then과 연결되며, resolve의 return값 "성공"이 then의 message에서 받게 된다.

- 만약, condition이 false라고 한다면, else문이 실행이 되어, promise의 reject가 실행되고, 이후 catch와 연결되며, reject의 return값 "실패"가 catch의 error에서 받게 된다.
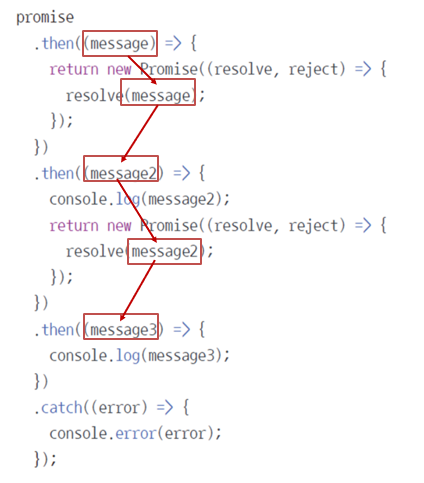
4️⃣ Promise의 사용 ex 2)

- Promise의 then이나 catch 메서드는 다시 다른 then이나 catch를 붙이면서, 이전 return 값을 다시 매개변수로 받을 수 있다.
- then과 catch를 여러번 중첩하여 사용해야 하는 상황인 경우, 다시 코드가 장황해지기 때문에, promise가 콜백헬 현상에 대한 완벽한 보완책이다! 라고 보기에는 어려운 점이 있다.
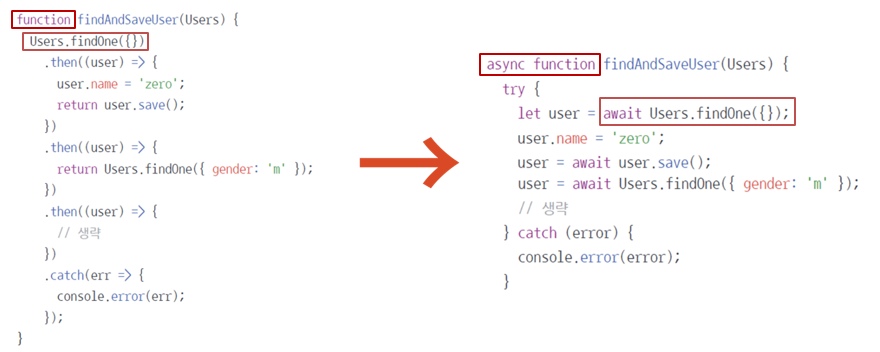
5️⃣ Async/Await ; 장황한 promise 코드의 해결책

- then과 catch를 여러번 중첩하면서, 장황해진 promise 코드의 해결책이 바로 async와 await이다.
- async 함수는 항상 promise를 반환하는데, promise의 에러 처리를 위해 try/catch로 묶고, promise에서 then에 해당하는 부분이 async에서 try로, promise에서 catch에 해당하는 부분이 async에서 catch로 대응한다고 생각하면 된다.
- async function은 await을 앞에 붙여 표현한 promise가 resolve 될 때까지 기다린 이후, 다음 코드로 넘어가 수행하면서 동작한다.
6️⃣ 정리 및 결론
javascript 혹은 javascript framework 개발 중, 중첩되는 콜백함수가 있다면, promise -> async/await 문법을 사용해 코드를 수정하면 코드가 간결해지면서 코드의 유지/보수성이 증가한다.
* 참고 자료 : (책) node.js 교과서_길벗출판사
'GDSC Sookmyung 활동 > 10 min Seminar' 카테고리의 다른 글
| 자연어 : 전처리부터 임베딩까지 (0) | 2022.03.14 |
|---|---|
| Shader란? (0) | 2022.03.07 |
| #야나도#쿠버네티스#들어봤어 (0) | 2022.02.28 |
| http와 https (0) | 2022.02.21 |
| Microservice Architecture (0) | 2022.02.07 |