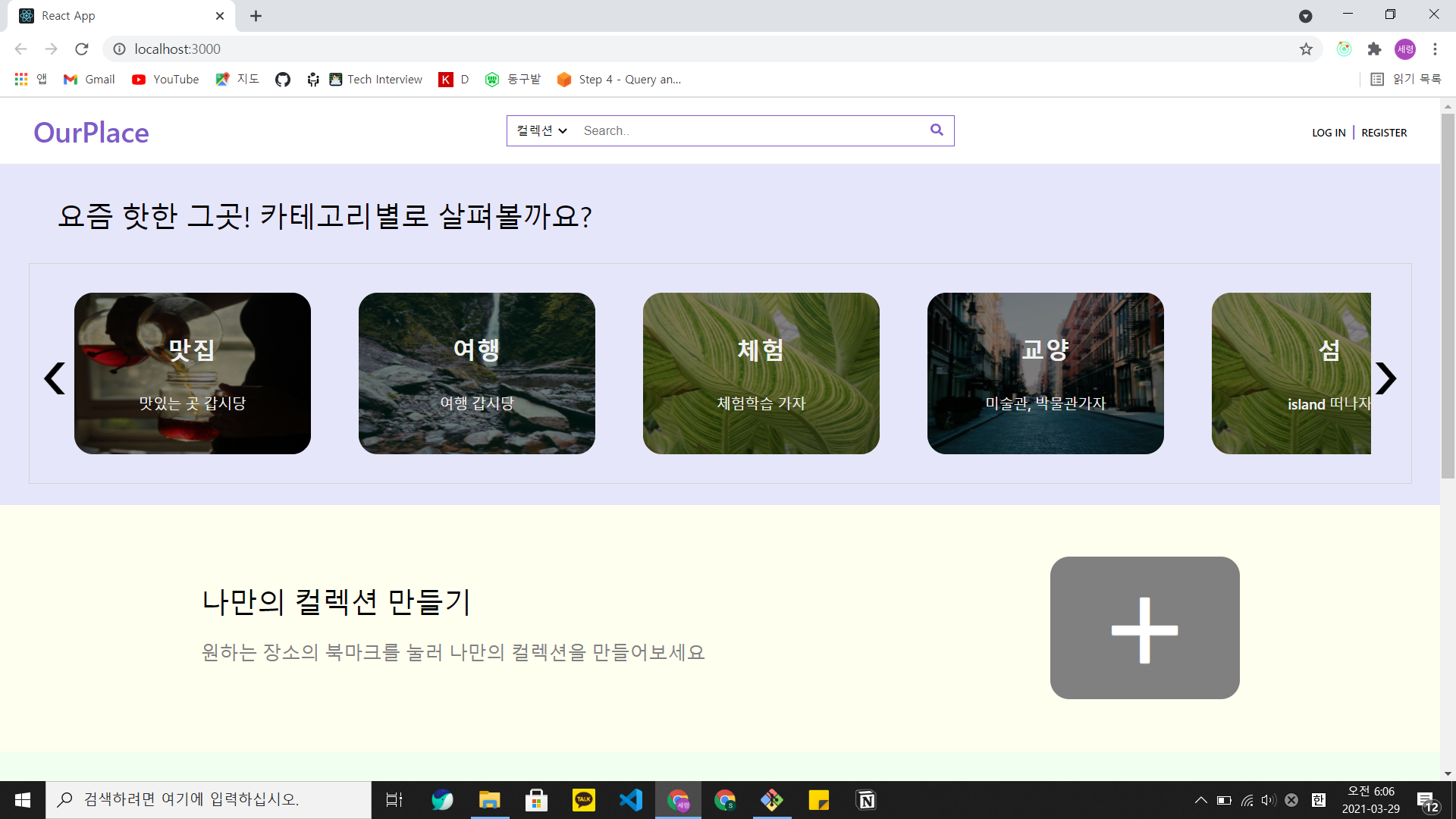
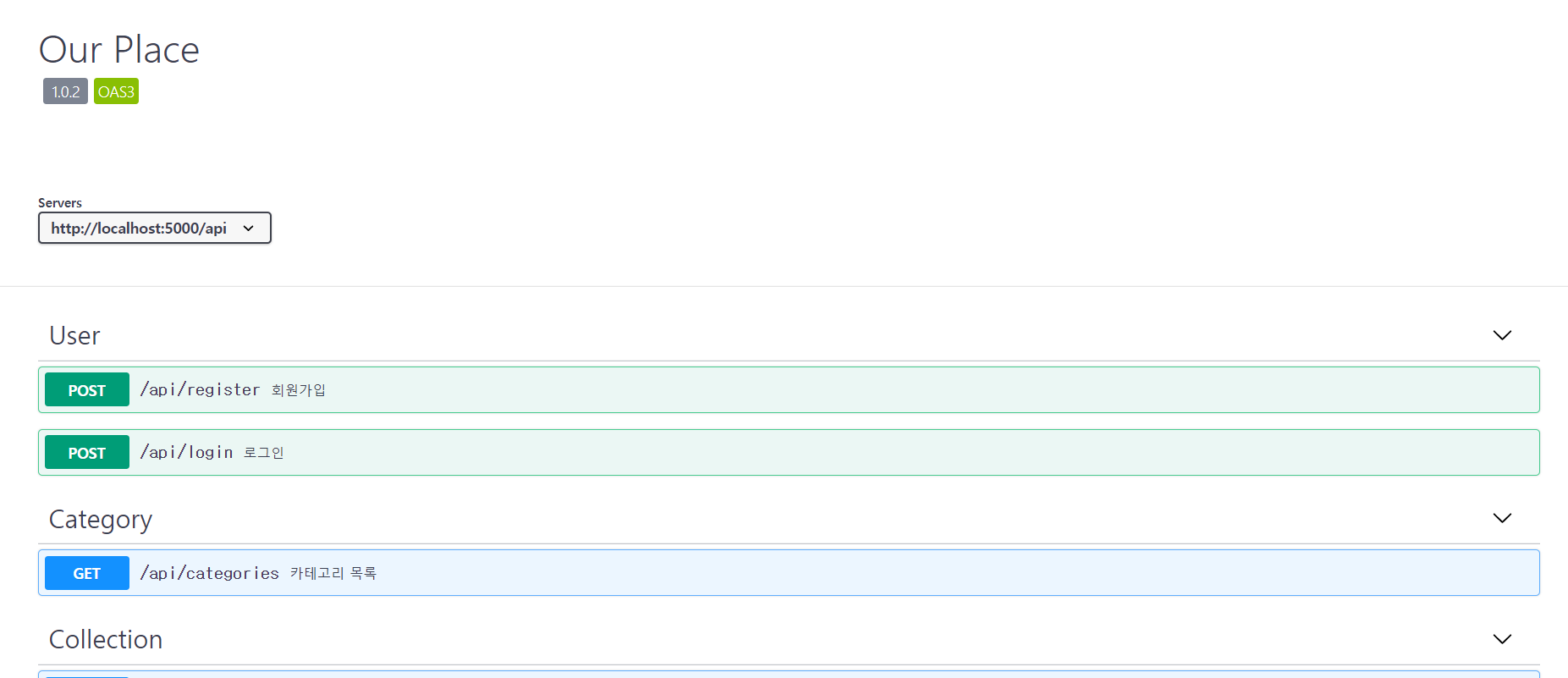
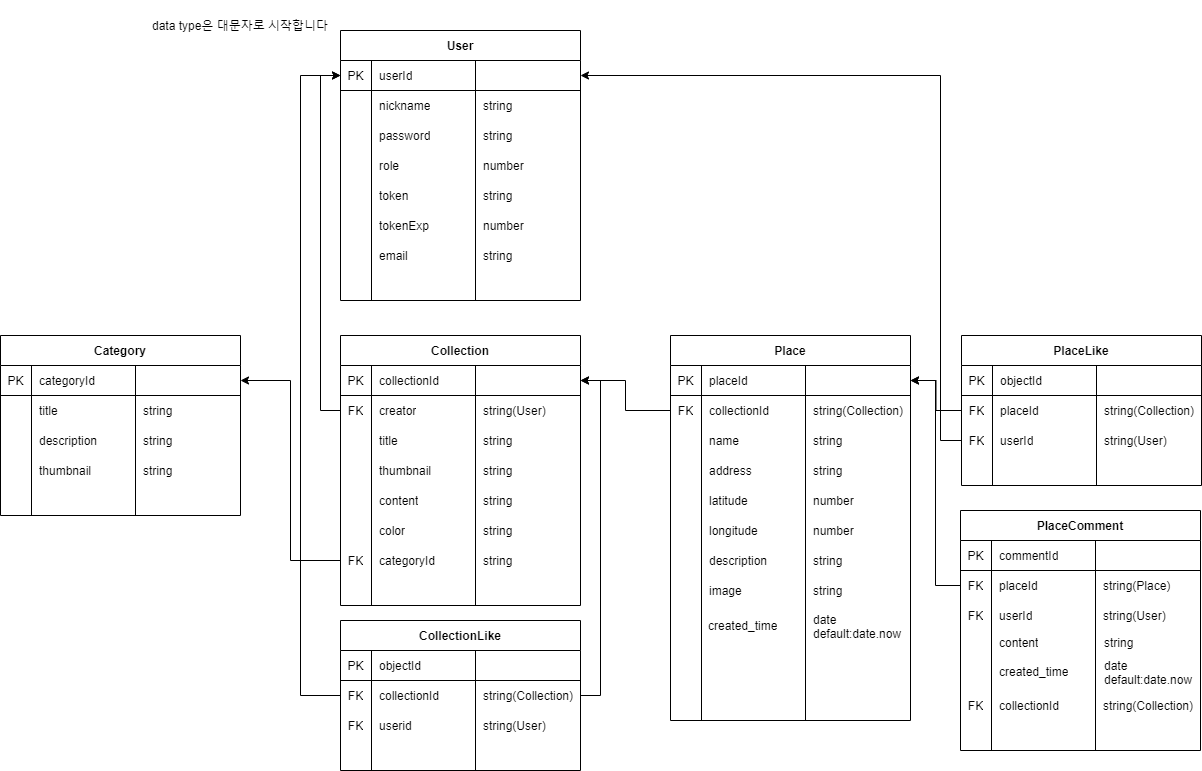
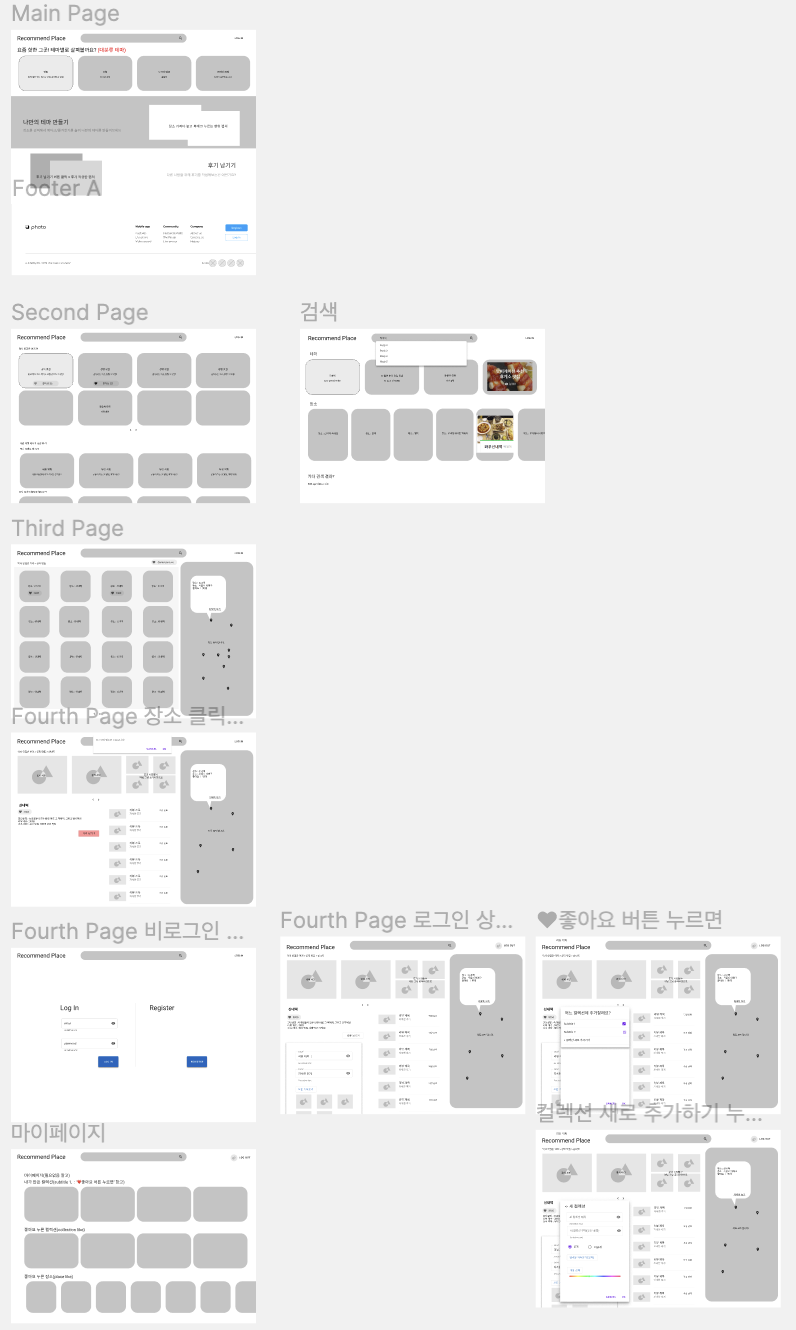
메인 프로젝트 개요 : OurPlace 장소를 기록하고 공유하는 사이트 OurPlace. 전 프로젝트인 OurStory는 우리들만의 이야기를 기록하는 곳이었고, OurPlace는 장소를 기록하고 공유하는 사이트다. 사용 기술 Frontend : React, Redux(User 회원가입/로그인/로그아웃 부분만) Backend : Node, Express, MongoDB, AWS S3(이미지 업로드) 주요 기능 로그인 및 회원가입 컬렉션, 플레이스 CRUD 컬렉션 좋아요, 플레이스 좋아요 플레이스 스크랩 플레이스 댓글 작성 및 수정 검색 해커톤 프로젝트 개요 : OurStory 공동으로 일기를 작성하고 갤러리를 관리해 추억을 공유할 수 있는 어플리케이션 사용기술 드디어 길었던 프로젝트가 끝났습니다. 중간에 ..