4.1 서버 템플릿 엔진과 머스테치 소개
- 템플릿 엔진
: 지정된 템플릿 양식과 데이터가 합쳐져 HTML 문서를 출력하는 소프트웨어
(== 웹의 화면을 어떤 형태로 만들지 도와주는 양식)
JSP, Freemarker : 서버 템플릿 엔진, 서버에서 구동
리액트, 뷰의 View 파일 : 클라이언트 템플릿 엔진, 서버에서 Java 코드로 문자열을 만든 뒤, 이 문자열을 HTML 로 변환하여 브라우저로 전달
즉 서버 브라우저에서 작동될 때는 서버 템플릿 엔진의 손을 벗어나 제어할 수가 없습니다.
뷰나 리액트를 이용한 SPA는 브라우저에서 화면을 생성합니다. 즉 서버에서 이미 코드가 벗어난 경우라 서버에서는 Json, Xml 형식의 데이터만 전달하고 클라이언트에서 조립하는 것입니다.
- 머스테치
: 수많은 언어를 지원하는 가장 심플한 템플릿 엔진
장점
1. 문법이 다른 템플릿 엔진보다 심플
2. 로직 코드를 사용할 수 없어 View의 역할과 서버의 역할이 명확하게 분리
3. Mustache.js 와 Mustache.java 2가지가 다 있어, 하나의 문법으로 클라이언트/서버 템플릿 모두 사용 가능
- 머스테치 플러그인 설치
File - Setting - Plugins - Marketplace 에 Mustache 입력, install
4.2 기본 페이지 만들기
- build.gradle 에 머스테치 스타터 의존성 추가하기
implementation 'org.springframework.boot:spring-boot-starter-mustache'
기본적인 머스테치 파일 위치는 src/main/resources/templates 입니다.
해당 위치에 머스테치 파일을 두면 스프링 부트에서 자동으로 로딩하므로 첫 페이지를 담당할 index.mustache를 해당 폴더 안에 생성하고 코드를 입력했습니다.
- URL 매핑 (Controller에서 진행)
main/java/com/jojoldu/book/springboot/web/IndexController.java
package com.jojoldu.book.springboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/")
public String index(){
return "index";
}
}컨트롤러에서 문자열을 반환할 때 앞의 경로와 뒤의 파일 확장자는 자동으로 지정됩니다.
앞의 경로는 src/main/resoures/templates // 뒤의 파일 확장자는 .mustache 가 붙는 것입니다.
즉 여기서는 src/main/resoures/templates/index.mustache 로 전환 됩니다.
- 테스트 코드로 검증하기
test/java/com/jojoldu/book/springboot/web/IndexControllerTest.java
package com.jojoldu.book.springboot.web;
import org.junit.jupiter.api.Test;
import org.junit.jupiter.api.extension.ExtendWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.boot.test.web.client.TestRestTemplate;
import org.springframework.test.context.junit.jupiter.SpringExtension;
import static org.assertj.core.api.Assertions.assertThat;
import static org.springframework.boot.test.context.SpringBootTest.WebEnvironment.RANDOM_PORT;
@ExtendWith(SpringExtension.class)
@SpringBootTest(webEnvironment = RANDOM_PORT)
public class IndexControllerTest {
@Autowired
private TestRestTemplate restTemplate;
@Test
public void 메인페이지_로딩(){
String body = this.restTemplate.getForObject("/", String.class);
assertThat(body).contains("스프링 부트로 시작하는 웹 서비스");
}
}"/" 로 호출했을 때 index.mustache에 포함된 코드들이 있는지 확인하면 됩니다.
"스프링 부트로 시작하는 웹 서비스" 문자열이 포함되어 있는지만 비교합니다.
테스트 코드 수행 이후 http://localhost:8080에 접속하면 정상적으로 화면이 노출 되는 것을 확인할 수 있습니다.

4.3 게시글 등록 화면 만들기
프론트엔드 라이브러리를 사용할 수 있는 방법에는 외부 CDN 과 직접 라이브러리를 받아 사용하는 방법 2가지가 존재하는데 외부 CND을 사용해보겠습니다. 2개의 라이브러리 부트스트랩과 제이쿼리를 index.mustache 에 바로 추가하지 않고 레이아웃 방식으로 추가해보겠습니다.
레이아웃 방식이란 공통 영역을 별도의 파일로 분리하여 필요한 곳에서 가져다 쓰는 방식입니다. 매번 해당 라이브러리를 추가해야 하는 번거로움을 덜어준다는 장점이 있습니다.
src/main/resources/templates 에 layout 디렉토리를 생성하고 footer.mustache, header.mustache 파일을 생성했습니다.

header.mustache 파일에는 css, footer 파일에는 js 를 불러오는데 위에서부터 코드가 실행되기 때문에 페이지 로딩 속도를 높이기 위함입니다.
js의 용량이 크면 클 수록 바디 부분의 실행이 늦어지기에 js는 하단에 두어 화면이 다 그려진 뒤에 호출하고,
css는 화면을 그리는 역할이므로 head에서 불러와야합니다. 부트스트랩은 제이쿼리가 꼭 있어야 하므로 제이쿼리를 먼저 호출했습니다.
추가한 코드를 참고하여 index.mustache 파일을 수정합니다.
{{>layout/header}}
<h1>스프링 부트로 시작하는 웹 서비스</h1>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
</div>
</div>
</div>
{{>layout/footer}}레이아웃으로 파일을 분리하고, 글 등록 버튼까지 추가한 코드입니다.
<a> 태그를 이용해 페이지를 /posts/save 로 이동하도록 생성했으므로 이 주소의 컨트롤러를 IndexController 파일애 추가합니다.
@RequiredArgsConstructor
@Controller
public class IndexController {
...
@GetMapping("/posts/save")
public String postsSave(){
return "posts-save";
}
}
index.mustache 와 마찬가지로 위의 코드는 /posts/save 를 호출하면 posts-save.mustache 를 호출하는 메소드를 추가한 것입니다. 따라서 index.mustache 파일과 같은 위치에 posts-save.mustache 파일을 추가합니다.
다시 프로젝트를 실행하고 브라우저에 http://localhost:8080/posts/save로 이동하면 아래와 같은 화면이 나옵니다.

게시글 등록 버튼에 기능을 추가해보겠습니다.
src/resources 에 static/js/app 디렉토리를 추가하고, index.js 파일을 추가합니다

해당 파일의 첫 문장에 var main = { ... } 이라는 코드를 선언해 굳이 index 라는 변수의 속성으로 함수를 추가한 이유가 있을까요?
브라우저의 스코프는 공용 공간으로 쓰이기 때문에 다른 js 파일에 동일한 이름의 함수가 존재한다면 먼저 로딩된 함수를 덮어쓰게 될 수도 있기 때문입니다. 이런 일을 방지하기 위해 index.js 만의 유효범위를 만들었습니다. var index 라는 객체를 만들어 해당 객체에서 필요한 모든 함수를 선언하는 방식으로 구현 가능합니다.
생성된 index.js 를 머스테치 파일이 쓸 수 있게 footer.mustache 에 추가했습니다.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--index.js 추가-->
<script src="/js/app/index.js"></script>
</body>
</html>
스프링 부트는 기본적으로 /src/main/resources/static 에 위치한 js, css, 이미지 등 정적 파일들은 URL 에서 /로 설정됩니다.
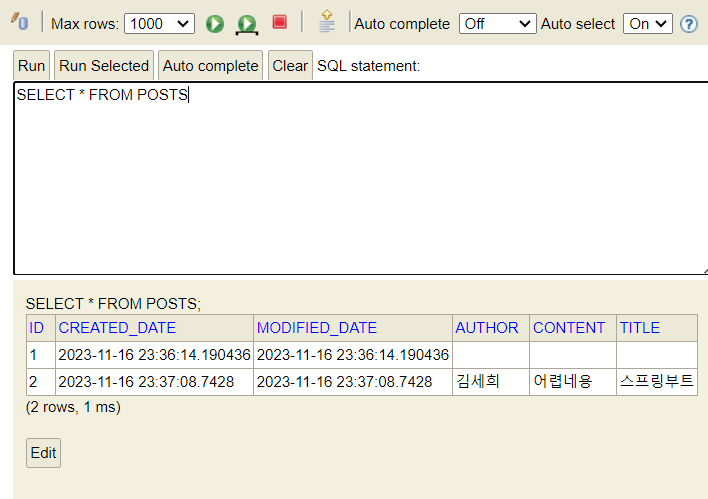
- 브라우저에서 직접 테스트


성공했습니다.
4.4 전체 조회 화면 만들기
전체 조회 화면(목록)을 만들기 위해 index.mustache UI를 변경
{{>layout/header}}
<h1>스프링 부트로 시작하는 웹 서비스</h1>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
</div>
</div>
<!-- 목록 출력 영역 -->
<table class="table table-horizontal table-bordered">
<thead class="thead-strong">
<tr>
<th>게시글번호</th>
<th>제목</th>
<th>작성자</th>
<th>최종수정일</th>
</tr>
</thead>
<tbody id="tbody">
{{#posts}}
<tr>
<td>{{id}}</td>
<td>{{title}}</a></td>
<td>{{author}}</td>
<td>{{modifiedDate}}</td>
</tr>
{{/posts}}
</tbody>
</table>
</div>
{{>layout/footer}}이제 Controller , Service, Repository 코드를 작성해보겠습니다.
1. PostsRepository 인터페이스에 쿼리를 추가
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
import java.util.List;
public interface PostsRepository extends JpaRepository<Posts, Long> {
@Query("SELECT p FROM Posts p ORDER BY p.id DESC")
List<Posts> findAllDesc();
}@Query 를 사용하여 Spring Data Jpa 에서 제공되지 않는 메소드를 쿼리로 작성하였습니다.
(실제로는 SpringDataJpa 기본메소드로 해결 가능하나, 가독성이 좋은 @Query를 사용)
규모있는 프로젝트에서 데이터 조회는 'FK의 조인, 복잡한 조건' 등으로 Entity 클래스 만으로 처리가 어려워 조회용 프레임워크를 추가로 사용한다
querydsl, jooq, MyBatis 등이 있으며
등록/수정/삭제에 SpringDataJpa + 조회 querydsl을 추천한다
querydsl 장점
1. 타입 안정성이 보장
2. 국내 많은 회사에서 사용
2. PostsService에 코드 추가
...
import java.util.List;
import java.util.stream.Collectors;
@RequiredArgsConstructor
@Service
public class PostsService {
private final PostsRepository postsRepository;
...
@Transactional(readOnly = true)
public List<PostsListResponseDto> findAllDesc() {
return postsRepository.findAllDesc().stream()
.map(PostsListResponseDto::new)
.collect(Collectors.toList());
}
}이때, @Transactional 옵션으로 (readOnly = true)를 주게되면 트랜잭션의 범위는 유지하되, 조회 기능만 남겨두어 조회 속도가 개선되는 효과가 있다
3. PostsListResponseDto 작성
import com.Yeon_chae.book.springboot.domain.posts.Posts;
import lombok.Getter;
import java.time.LocalDateTime;
@Getter
public class PostsListResponseDto {
private Long id;
private String title;
private String author;
private LocalDateTime modifiedDate;
public PostsListResponseDto(Posts entity) {
this.id = entity.getId();
this.title = entity.getTitle();
this.author = entity.getAuthor();
this.modifiedDate = entity.getModifiedDate();
}
}Posts 엔티티를 가져와 전부 Dto로 바꿔서 저장한다.
4. Controller 변경
IndexController 를 변경하여
...
import org.springframework.ui.Model;
...
@RequiredArgsConstructor
@Controller
public class IndexController {
private final PostsService postsService;
@GetMapping("/")
public String index(Model model) {
model.addAttribute("posts", postsService.findAllDesc());
return "index";
}
...
}해당 코드에서는 postsService.findAllDesc()로 가져온 결과를 posts로 index.mustache에 전달한다.
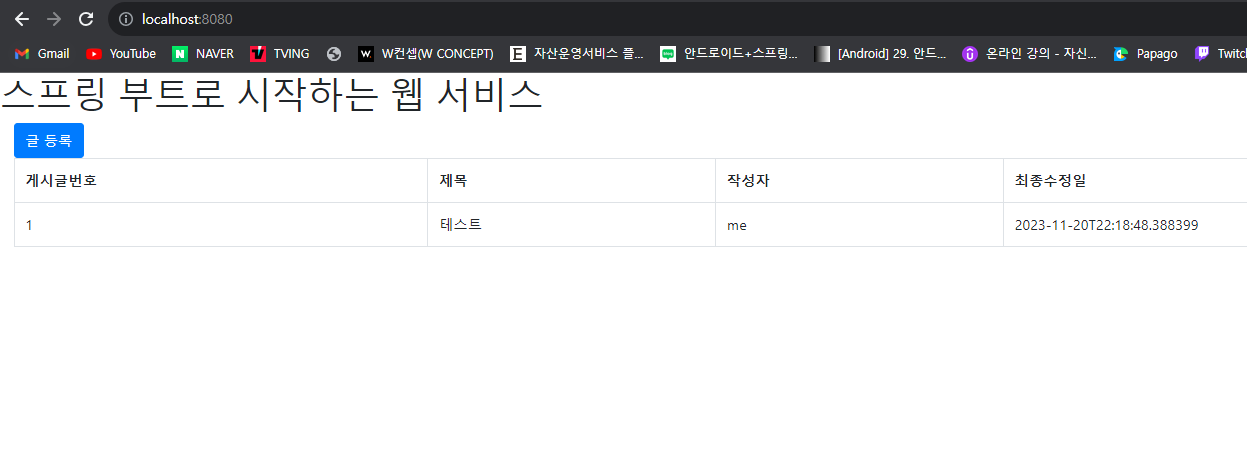
브라우저에서 직접 테스트 (글 등록 후 목록기능이 정상적으로 작동함을 확인)

4.5 게시글 수정, 삭제 화면 만들기
마지막으로 게시글 수정, 삭제 화면을 만들어보겠습니다.
4.3에서 만들어둔 게시글 수정 API 코드
...
@RequiredArgsConstructor
@RestController
public class PostsApiController {
...
@PutMapping("/api/v1/posts/{id}")
public Long update(@PathVariable Long id, @RequestBody PostsUpdateRequestDto requestDto) {
return postsService.update(id, requestDto);
}
,,,
}
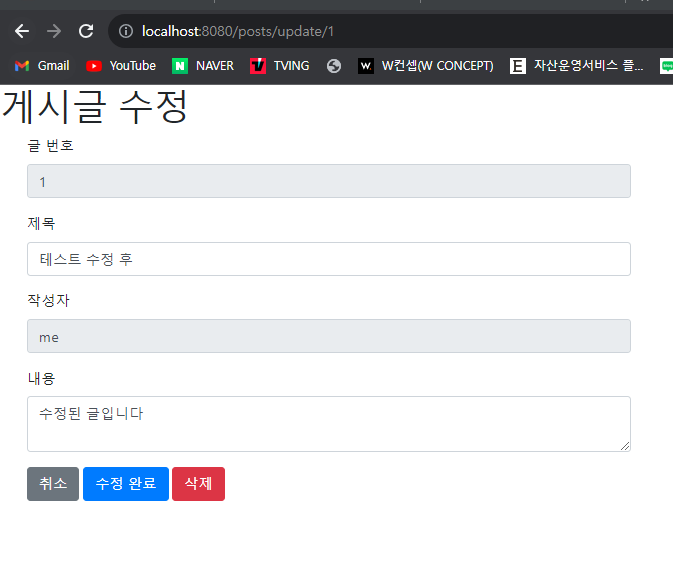
이제 게시글 수정 화면 머스테치 파일을 생성합니다.
src/main/resources/templates/posts-update.mustache
{{>layout/header}}
<h1>게시글 수정</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="title">글 번호</label>
<input type="text" class="form-control" id="id" value="{{post.id}}" readonly>
</div>
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" value="{{post.title}}">
</div>
<div class="form-group">
<label for="author"> 작성자 </label>
<input type="text" class="form-control" id="author" value="{{post.author}}" readonly>
</div>
<div class="form-group">
<label for="content"> 내용 </label>
<textarea class="form-control" id="content">{{post.content}}</textarea>
</div>
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-update">수정 완료</button>
</div>
</div>
{{>layout/footer}}btn-update 버튼을 클릭하면 update 기능을 호출할 수 있도록 index.js 파일에도 update function을 하나 추가합니다.
var main = {
init : function () {
var _this = this;
$('#btn-save').on('click', function () {
_this.save();
});
$('#btn-update').on('click', function () {
_this.update();
});
},
save : function () {
var data = {
title: $('#title').val(),
author: $('#author').val(),
content: $('#content').val()
};
$.ajax({
type: 'POST',
url: '/api/v1/posts',
dataType: 'json',
contentType:'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function() {
alert('글이 등록되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
},
update : function () {
var data = {
title: $('#title').val(),
content: $('#content').val()
};
var id = $('#id').val();
$.ajax({
type: 'PUT',
url: '/api/v1/posts/'+id,
dataType: 'json',
contentType:'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function() {
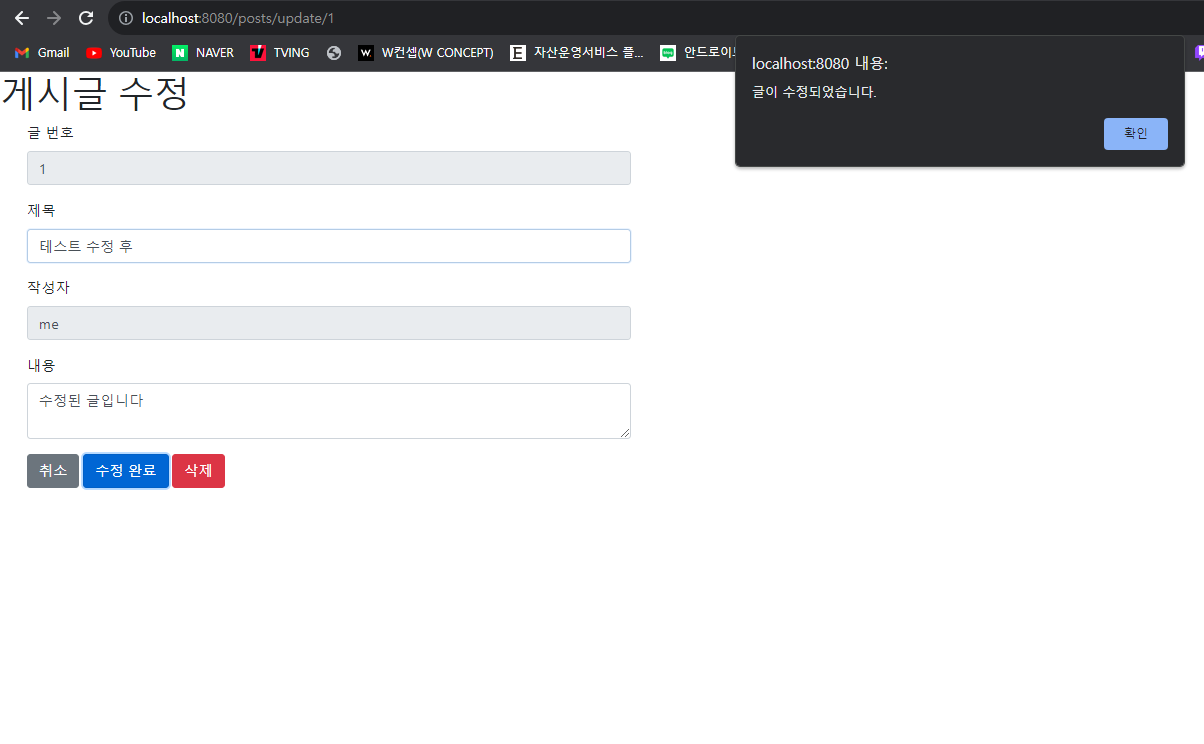
alert('글이 수정되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
main.init();
전체 목록에서 수정 페이지로 이동할 수 있도록 페이지 이동 기능을 추가합니다
index.mustache 코드를 조금 수정합니다
{{>layout/header}}
<h1>스프링 부트로 시작하는 웹 서비스</h1>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
</div>
</div>
<!-- 목록 출력 영역 -->
<table class="table table-horizontal table-bordered">
<thead class="thead-strong">
<tr>
<th>게시글번호</th>
<th>제목</th>
<th>작성자</th>
<th>최종수정일</th>
</tr>
</thead>
<tbody id="tbody">
{{#posts}}
<tr>
<td>{{id}}</td>
<td><a href="/posts/update/{{id}}">{{title}}</a></td>
<td>{{author}}</td>
<td>{{modifiedDate}}</td>
</tr>
{{/posts}}
</tbody>
</table>
</div>
{{>layout/footer}}<a href="/posts/update/{{id}}">{{title}}</a>
- title 에 a태그를 추가
- title을 클릭하면 해당 게시글의 수정 화면으로 이동합니다.
수정화면을 연결할 Controller 코드를 작업합니다
IndexController에 메소드 추가
...
public class IndexController {
...
@GetMapping("/posts/update/{id}")
public String postsUpdate(@PathVariable Long id, Model model) {
PostsResponseDto dto = postsService.findById(id);
model.addAttribute("post", dto );
return "posts-update";
}
}
브라우저에서 직접 테스트 (제목에 링크가 달려 수정이 가능함을 확인)



삭제 기능을 위해 posts-update.mustache에 코드를 추가합니다.
삭제버튼을 수정화면에 추가하는 역할입니다.
...
<div class="col-md-12">
<div class="col-md-4">
...
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-update">수정 완료</button>
<button type="button" class="btn btn-danger" id="btn-delete">삭제</button>
</div>
</div>
...삭제 이벤트를 위한 js 코드도 추가합니다.
index.js
var main = {
init : function () {
...
$('#btn-delete').on('click', function () {
_this.delete();
});
},
...
delete : function () {
var id = $('#id').val();
$.ajax({
type: 'DELETE',
url: '/api/v1/posts/'+id,
dataType: 'json',
contentType:'application/json; charset=utf-8'
}).done(function() {
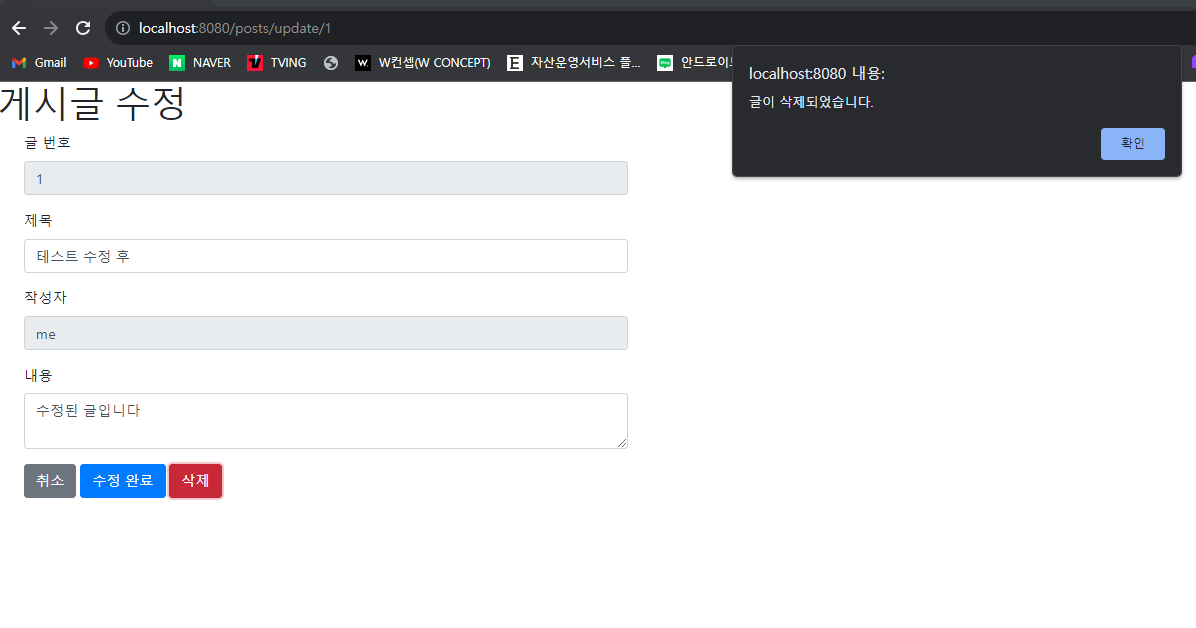
alert('글이 삭제되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
main.init();
이제 삭제 API를 만들어 보겠습니다.
먼저, 서비스 메서드
PostsService
...
public class PostsService {
...
@Transactional
public void delete (Long id) {
Posts posts = postsRepository.findById(id)
.orElseThrow(()->new IllegalArgumentException("해당 게시글이 벗습니다. id=" + id));
postsRepository.delete(posts);
}
...
}
해당 서비스에서 만든 delte 메소드를 컨트롤러가 사용하도록 코드를 추가합니다.
PostsApiController
...
public class PostsApiController {
...
@DeleteMapping("/api/v1/posts/{id}")
public Long delete(@PathVariable Long id) {
postsService.delete(id);
return id;
}
...
}
브라우저에서 직접 테스트 (게시글 수정 화면에서 삭제 버튼을 클릭)


게시글 목록에서 기존글이 삭제되었음을 확인 가능합니다.
'Group Study (2023-2024) > Spring 입문' 카테고리의 다른 글
| [스프링 입문] 5주차 chap 06 - AWS 서버 환경을 만들어보자 - AWS EC2 (0) | 2023.12.25 |
|---|---|
| [스프링 입문] 4주차 chap 05 - 스프링 시큐리티와 OAuth 2.0으로 로그인 기능 구현하기 (1) | 2023.11.27 |
| [Spring 입문] 1주차 chap 03 - 스프링 부트에서 JPA로 데이터베이스 다뤄보자 (0) | 2023.11.10 |
| [스프링 입문] 1주차 chap 01 - 인텔리제이로 스프링 부트 시작하기 (0) | 2023.11.05 |
| [스프링 입문] 1주차 Chap 02 - 스프링 부트에서 테스트 코드를 작성하자 (0) | 2023.11.05 |