#1 Introduction
Why Flutter
- 플러터는 진정한 크로스플랫폼 앱 개발 프레임워크가 되었다.
- iOS, Android, Web, MacOS, Windows, Linux, Embedded Device.. etc
- 플러터로 개발한 앱이나 플러터를 사용하는 기업은 아래 사이트에서 확인할 수 있다.
- https://flutter.dev/showcase
Showcase - Flutter apps in production
The world’s biggest businesses are building with Flutter. View the showcase and see Flutter apps in production.
flutter.dev
- Google Pay의 경우, 전체 앱을 플러터로 rebuilt 했다.
- 이를 통해 code line을 1.7million -> 1.1million 으로 줄였다.
- 또한, 플러터가 관리하기 쉽기 때문에 엔지니어의 시간을 무려 60-70%나 단축했다고 한다.
- 이처럼 플러터는 수많은 기업으로부터 인정받고 있는 프레임워크이다.
- 플러터는 애니메이션도 굉장히 다채롭게 구현할 수 있으며 최근에는 심지어 게임까지 만들 수 있다!!!
How native frameworks work?
- iOS, Android는 코드와 운영체제가 직접 상호작용한다.
- 운영체제가 직접 화면의 요소들을 만드는 것이다.
Then how about Flutter?
- 실제 iOS, Android 버튼을 만드는 기능은 없다.
- Flutter는 비디오게임 엔진처럼 작동한다.
- Flutter Architectual layers
- Flutter Architectual layers
- Flutter는 실제 화면에 렌더링을 할 때, 운영체제들과 직접 상호작용하지 않는다.
- 그 대신에 “엔진”을 쓴다. 이게 화면에 우리가 요청한 것(UI)을 “그려주는(Rendering)” 것이다.
- 엔진은 C/C++로 만들어져 있다.
- 유니티와 비슷함.
- 유니티의 흐름: C#으로 코딩 -> 코드 패키징 -> 앱스토어
- 유저: 앱 다운로드 -> 앱이 Unity 코드를 실행시킴.
- Flutter도 이와 매우 비슷하다.
- 그 대신에 “엔진”을 쓴다. 이게 화면에 우리가 요청한 것(UI)을 “그려주는(Rendering)” 것이다.
- Flutter는 플랫폼의 Native Widget(OS의 built-in platform widget)을 쓰지 않는다.
- 그 이유는 엔진이 모든 것을 그려주기 때문이다.
- 앱을 실행하는 운영체제는 오직 엔진을 동작시키는 역할만 하는거지, 직접 그려주거나 하지는 않는다.
- 즉, 우리에게 OS에 대한 어떠한 제약 사항도 없다. iOS나 안드로이드 플랫폼에 의존할 필요가 없다는 뜻.
- 우리는 화면의 픽셀을 이용해서 원하는 모든 것들을 할 수 있다. Navigation, Animation 등 모든 것을 통제할 수 있음!
- Flutter 앱의 동작 과정
- 플러터는 엔진을 앱 내부에 집어넣는다.
- 그 후 Dart코드를 컴파일한다. 유저가 앱을 실행시킬 때 "runner"프로젝트를 실행시킨다.
- Flutter 앱이 실행되는 과정
- 사용자가 OS를 통해 앱을 실행시킨다.
- Dart언어로 작성된 코드를 가져온다.
- OS는 "runner"프로젝트를 실행시킨다.
- "runner"프로젝트는 Flutter 엔진을 실행시켜 앱의 모든 UI를 그려낸다.
- Embedder는 엔진을 가동시키는 "runner"프로젝트이다. 각 플랫폼별로 Embedder가 존재한다고 알고 있으면 된다.
- Embedder는 호스트 플랫폼 상에서 엔진을 가동시키는 역할을 한다.
- 추가 설명은 아래 링크를 참조하길 바란다.
Flutter의 단점
- 위에서 언급한 원리 덕분에 Flutter가 크로스플랫폼 프레임워크로서 동작할 수 있었던 것이지만, 이로 인해 Flutter의 단점이 생겨났다.
- 실제 운영체제에 의해 만들어지는 네이티브 위젯을 쓰지 않고, c++로 만들어진 렌더링 엔진에 의해 그려지는 UI를 사용한다는 점이 바로 플러터의 단점이 된다는 것이다.
- UI가 진짜가 아니라서 뭔가 부자연스럽고, 성능 또한 네이티브에 비해 떨어진다고 한다. 하지만 내가 봤을 때는 그렇게 크게 어색하지는 않은 것 같다!.!
Flutter VS React Native
- 플러터 앱에는 네이티브 앱들이 지니고 있는 컴포넌트나 위젯들을 가질 수 없다.
- RN은 js를 통해 운영체제와 대화를 하고, os가 컴포넌트와 위젯을 만들어낸다.
- 예를 들어, RN에서는 버튼이나 위젯들을 만들면 iOS와 AOS에서 서로 다르게 보인다고 한다.
- 따라서, 네이티브 앱 운영체제 상에서 가능한 위젯을 사용하고 싶을 때에는 RN을 사용해야 한다.
- 하지만 매우 세밀한 디자인 요구사항이 포함된 앱이라거나 요소들, 애니메이션들을 전부 커스터마이징해야한다면 Flutter를 사용하는 것을 매우 추천한다!!
- 특히, 안드로이드만의 앱이나 아이폰만의 앱처럼 보이고 싶지 않을 경우에도 플러터로 개발하면 매우 좋다!
#2 Hello Flutter
- flutter.dev 사이트에서 Flutter Installation을 진행할 수 있다.
- 크게 SDK, 필요한 simulator 이렇게 2가지를 설치해야 한다.
- 참고로, 개발 툴로는 VSC를 사용하고 있음을 전제하여 설명할 예정이다.
- VSC에 Flutter, Dart extension을 설치해주고 필요한 Simulator를 연결해준다.
- lib 폴더의 main.dart파일의 우측 상단 Start Debugging 버튼을 통해 앱을 실행시킬 수 있다.
Create New Project
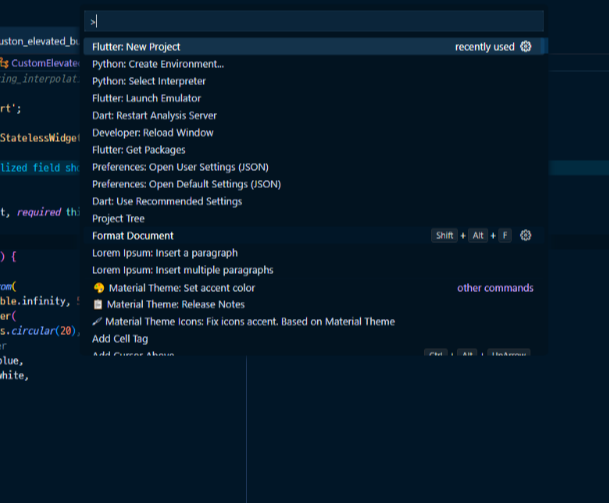
- 단축키 Ctrl + Shift + P를 통해 Command Palette를 띄우고, Flutter를 검색해서 Flutter: New Project 선택 -> Application 선택

- 이후, 프로젝트를 생성할 경로를 선택해주고 프로젝트 이름을 입력하면 성공적으로 프로젝트가 생성될 것이다!
Hello World
- Flutter는 위젯들의 조합으로 이루어져 있다.
- 위젯이란 무엇인가?
- 비유를 해보자면, flutter 관점에서의 위젯은 레고 블록이다.
- 즉, 블록을 조립해서 앱을 만든다고 생각하면 된다.
- But, 프로그래밍 언어의 관점에서 보면 위젯을 만든다는 것은 그저 클래스를 만드는 것이다.
- 그런데 그냥 클래스가 아니라 위젯을 만들려면, flutter SDK에 있는 3개의 core Widget중에 하나를 상속받은 클래스여야지만 위젯이라고 할 수 있다. 그중에 가장 대표적인게 StatelessWidget이다.
- 추가적으로, 그냥 extend를 하면 build method 구현을 하지 않았다는 에러가 발생한다.
- 모든 위젯들은 build method를 implement해줘야 하기 때문!
- 그런데 사실, statle.. 이라고 입력하면 vscode가 자동으로 위젯을 만들어주긴 한다. 그래도 처음이니까 한번 꼼꼼히 따져보자.
- build method는 우리 위젯의 UI를 만들어준다.
- 위젯이란 무엇인가?
Root 위젯
- runApp()함수에서 실행되는 Flutter 앱의 시작 위젯이다.
- root위젯은 MaterialApp또는 CupertinoApp위젯을 return해야한다.
- 이것은 우리가 만드는 앱이 어떤 느낌으로 보일지, 기본 UI설정 등을 위해 선택하는 과정이다.
- flutter가 Google에서 만들었기 때문에... material 앱의 스타일이 ios보다 훨씬 보기에 좋다. 따라서 MaterialApp으로 시작하자!
- 하지만 커스텀 디자인도 얼마든지 가능하기 때문에, 루트 위젯을 크게 신경쓰지 않아도 된다.
Scaffold 위젯
- flutter app screen은 scaffold를 가져야 한다는 기본 규칙이 있다.
Sample Code
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text("Hello World!"),
),
),
);
}
}참고 자료
'Group Study (2023-2024) > Flutter' 카테고리의 다른 글
| [Flutter] 6주차 스터디_State management와 Deep linking (1) | 2023.12.23 |
|---|---|
| [Flutter] 5주차 스터디_Data Fetch와 Future Builder (1) | 2023.12.21 |
| [Flutter] 4주차 스터디_StatefulWidget과 BuildContext (0) | 2023.11.27 |
| [Flutter] 3주차 스터디_UI Challenge (0) | 2023.11.20 |
| [Flutter] 1주차 스터디_Functional programming 과 Asychronous programming (0) | 2023.11.06 |
