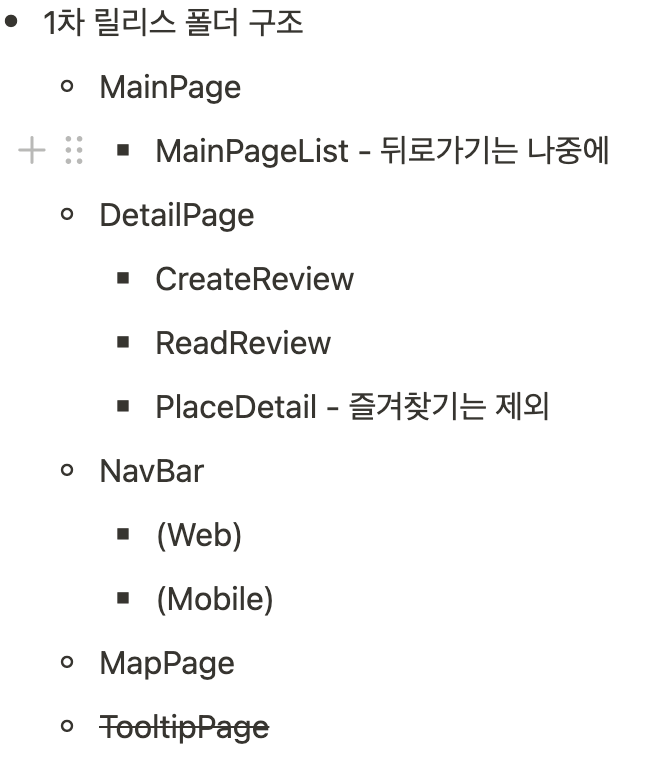
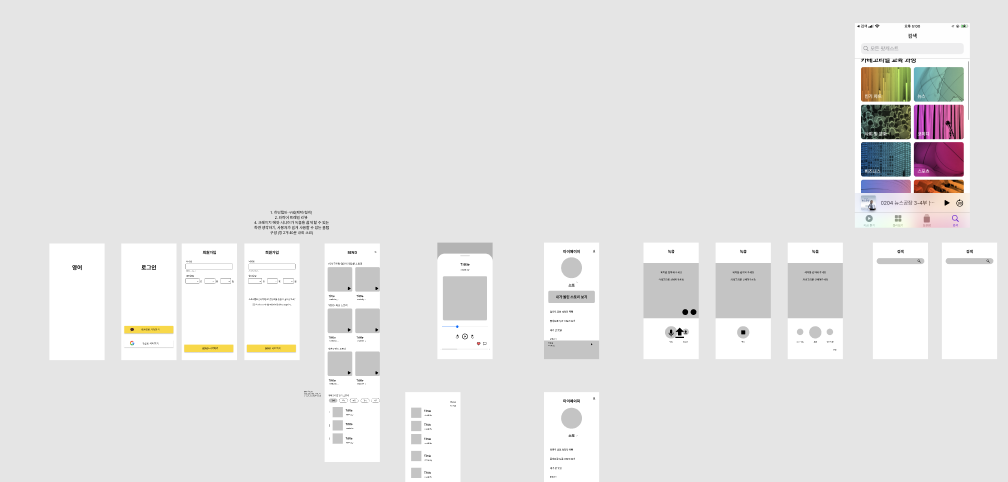
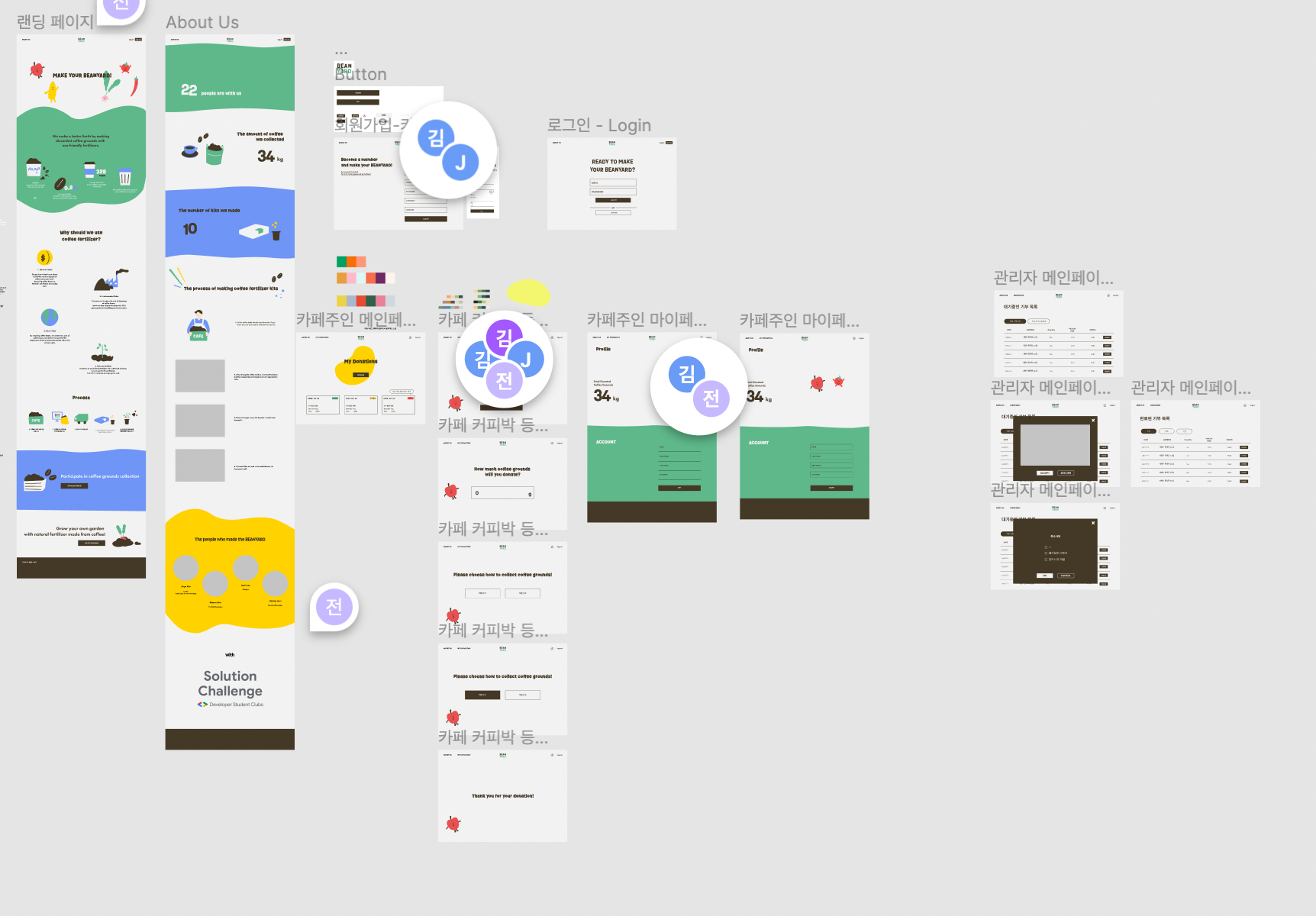
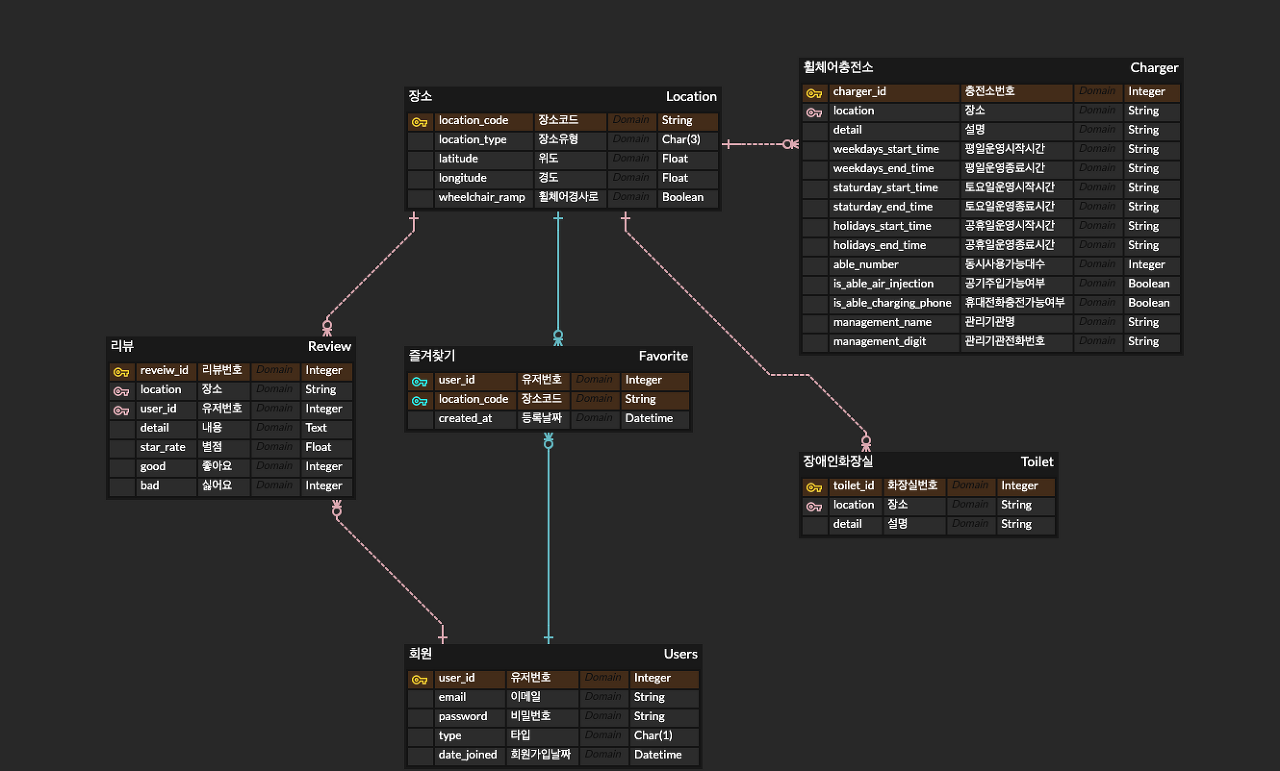
🥥 개발 진행 상황 - ERD/UI/API 피드백 진행 (각자 수정 및 의견을 맞춰야 하는 부분에 대한 논의) - 로고 및 아이콘 관련 논의 - 개발 Sprint 결정 - Git 커밋 메시지 컨벤션 통일 - 개발 시작 🥥 ERD / UI / API 피드백 기존 와이어프레임에 있던 기능 중, 사용자 기준으로 비교적 이용 빈도가 떨어질 것 같은 기능들은 아예 삭제하거나, 개발 우선 순위를 미루기로 했습니다. 우선 유저들의 빠른 피드백을 받기 위해 빨리 릴리즈를 하려고 합니다. 따라서 최소한의 우선 순위가 높은 기능들을 우선으로 먼저 개발 완료하고, 이후에 추가로 장소 유형을 나누는 필터링 기능을 추가할 계획입니다 1차 구조도 오른쪽과 같이 대략적으로 짰습니다. 로고, 아이콘도 여러 레퍼런스를 참고하여 직관적..