event 처리 방법
- 미리 함수 만들어놓고 전달해줌
함수를 만들고 props에 객체로 함수명을 넣는 방법.
onClick={}에서 함수명 적을 때 ()을 붙이면 onClick 조건과 상관 없이 바로 함수가 실행되기 때문에 () 없이 함수명만 적어야 함
export default function Hello() { function showName() { console.log("Mike"); } function showText(e) { console.log(e.target.value); } return ( <div> <h1>hello</h1> <button onClick={showName}>Show name</button> <input type="text" onChange={showText}></input> </div> ) } - 내부에 직접 특정 함수 작성 : 매개변수 전달이 편하다는 장점
함수를 위에 미리 정의하지 않고 내부에 직접 작성하는 방법.
export default function Hello() { function showAge(age) { console.log(age); } function showText(txt) { console.log(txt); } return ( <div> <h1>hello</h1> <button onClick={() => {showAge(10);}}>Show age</button> <input type="text" onChange={ e => { console.log(e.target.value); }}></input> <input type="text" onChange={ e => { const txt = e.target.value; showText(txt); }}></input> </div> ) }
더보기
종합 코드
export default function Hello() {
function showName() {
console.log("Mike");
}
function showAge(age) {
console.log(age);
}
function showText(e) {
console.log(e.target.value);
}
function showText(txt) {
console.log(txt);
}
return (
<div>
<h1>hello</h1>
<button onClick={showName}>Show name</button>
<button onClick={() => {showAge(10);}}>Show age</button>
<input type="text" onChange={showText}></input>
<input type="text" onChange={ e => {
console.log(e.target.value);
}}></input>
<input type="text" onChange={ e => {
const txt = e.target.value;
showText(txt);
}}></input>
</div>
)
}
- 코드 상에 debugger; 적어놓으면 개발자도구에서 정보 보기 쉽게 해줌!
- e.preventDefault();: 기본적 동작 막음
- bind 함수: 컴포넌트를 가리키는 객체를 함수 안으로 주입.
그치만 ES6의 화살표 함수 사용하면 bind 없이 사용 가능. - state값 변경 원하면 constructor 내부에서 setState 함수 사용해야.
class App extends Component { constructor(props) { super(props); this.state = { mode: 'read' } } render() { return ( <h1 onClick={ function(e){ e.preventDefault(); this.setState({ mode: 'welcome' }); }.bind(this) //this가 객체가 되도록 함. }></h1> ); } }
//참고용 동일 코드 function App() { const [mode, setmode] = useState("read") return ( <h1 onClick = {(e) => { e.preventDefault() setmode("welcome") }}></h1> ); }
참고
- component
- class component : 더 많은 기능 사용, 코드 긺, 복잡한 코드, 느린 성능
- functional component : 기능 한정, 코드 짧음, 간단한 코드, 빠른 성능
- 리액트 순서 : constructor - render - (react updates DOM and refs -) componentDidMount
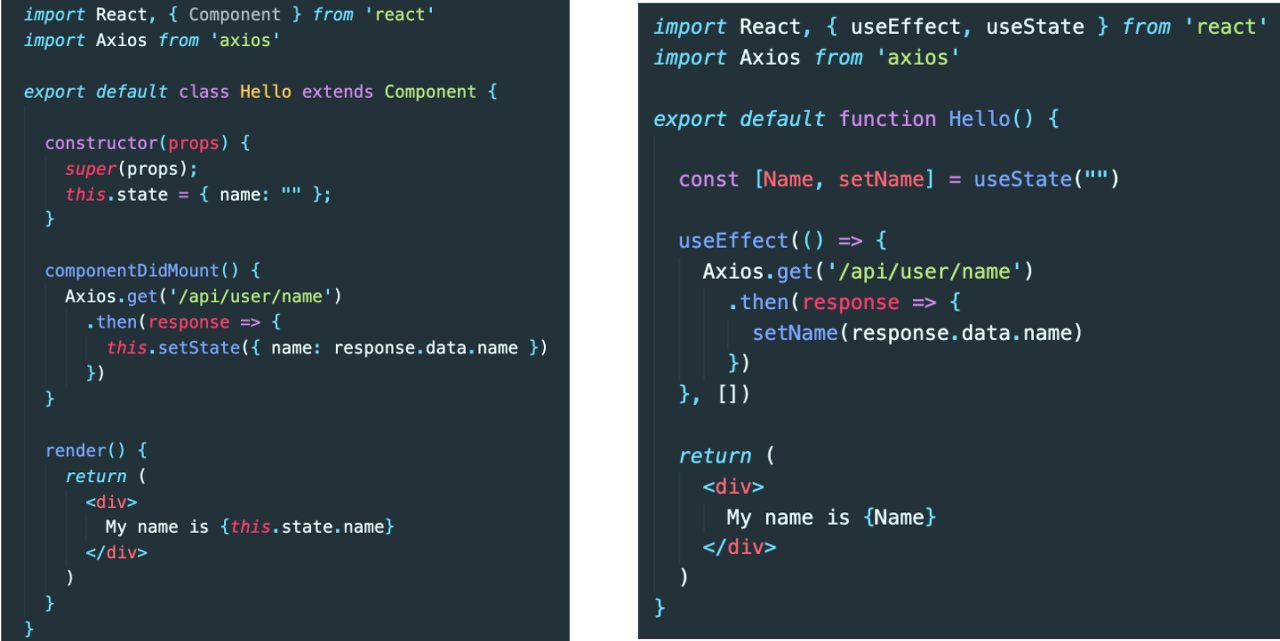
- (둘이 동일 코드. 왼쪽은 클래스, 오른쪽은 함수. 오른쪽 사용)

'Group Study (2021-2022) > React' 카테고리의 다른 글
| [React] 5주차 스터디 - react-bootstrap (0) | 2021.11.08 |
|---|---|
| [React]4주차 스터디- react-router-dom (0) | 2021.10.29 |
| [React] 3주차 스터디 - props (0) | 2021.10.16 |
| [React] 3주차 스터디 - Component (0) | 2021.10.15 |
| [React] 2주차 스터디 - useState 변수 상태 관리하기 (0) | 2021.10.10 |