목차
1. Component란?
2. Component 생성하기
3. Component 사용하기
4. props, state
5. setState
6. 생명 주기
참고 자료
리액트 공식 문서
⭐React의 기본, 컴포넌트를 알아보자⭐
리액트의 생명 주기
1. Component란?
리액트로 만든 페이지는 컴포넌트들로 구성되어 있다.
개발자는 컴포넌트를 만들어두고 조립하여 사용한다.
컴포넌트를 사용하면 이를 재사용할 수 있고, 유지 보수도 쉬워진다.
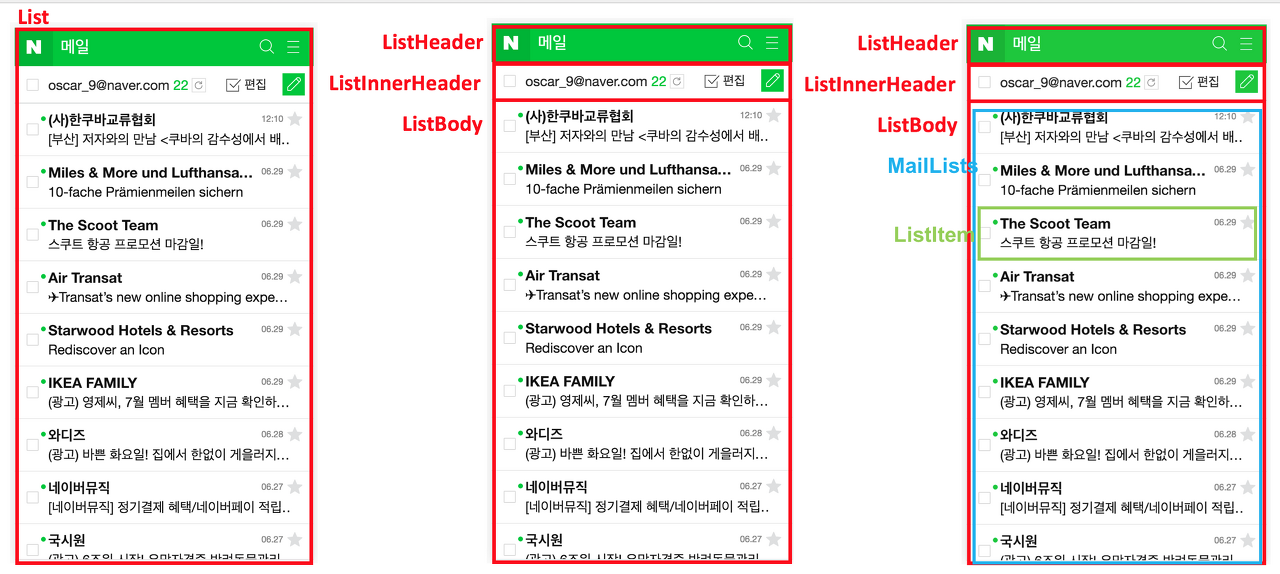
아래는 네이버 메일함 UI의 컴포넌트 구성이다. 다음과 같이 컴포넌트를 모듈처럼 사용한다.

2. Component 생성하기
컴포넌트는 일반적으로 두 종류가 있다. 클래스 컴포넌트 혹은 함수형 컴포넌트를 사용할 수 있다.
클래스 컴포넌트 작성
class Subject extends Component{
render(){
return (
<header>
<h1>WEB</h1>
world wide web!
</header>
);
}
}
export default Subject;- 클래스 형식으로 작성하며, Component 클래스를 상속 받는다.
- render 함수를 지정하여 반환할 html 코드를 작성한다.
- render 함수는 단 한개의 태그를 반환하므로, 여러 태그를 상위 태그로 묶어야 한다.
- export default 컴포넌트클래스명; 으로 해당 컴포넌트를 외부에 알릴 수 있게 한다.
- export는 default 방식과 named 방식이 있는데, 이 포스팅을 참고.
- 모든 컴포넌트는 대문자로 시작한다. 카멜케이스로 컴포넌트명을 표현한다.
- 참고로 컴포넌트의 코드는 JS와 유사하지만 JS는 아니다. JSX라고 불리는 확장된 JS이다.
- 컴포넌트 내부에 작성하는 <태그>들을 문자열이 아닌 코드로 인식한다는 장점이 있다.
함수형 컴포넌트 작성
export default function World(){
return <h3>World!</h3>
}- 함수 컴포넌트명(){return () } 형식으로 작성한다.
- export default로 함수 헤더에 export 설정을 지정할 수 있다.
- 함수형 컴포넌트 역시 한개의 태그만 반환할 수 있다.
3. Component 사용하기
앞에서 생성한 클래스 컴포넌트와 함수형 컴포넌트를 외부 파일에서 사용해보자.
클래스 컴포넌트 사용
/* Subject 컴포넌트 사용 */
import Subject from "./component/Subject."
class App extends Component{
render(){
return (
<Subject />
)
}
}- 컴포넌트를 사용할 파일에게 해당 컴포넌트의 존재를 알려주기 위해 import문을 사용한다.
- Subject는 default export 하였으므로 클래스 이름으로 import한다.
- <컴포넌트명 />을 사용하면 해당 위치에 컴포넌트가 삽입된다.
- 실제로 리액트는 브라우저에 컴포넌트 대신 html 코드를 공급한다.
- 여러 개의 컴포넌트를 사용할 수 있고, 같은 컴포넌트도 여러개 사용할 수 있다.
함수 컴포넌트 사용
import World from './component/World';
function App(){
return (
<World/>
)
}- World 함수 컴포넌트를 사용한다.
- World는 default로 export했으므로 컴포넌트명으로 import한다.
- 사용 방법은 클래스 컴포넌트 사용과 같다.
컴포넌트 안의 컴포넌트
export default function Hello(){
return (
<div>
<p>Hello</p>
<World/>
</div>
)
}- 아까 작성한 함수형 컴포넌트 World를 이번에는 함수형 컴포넌트 Hello 안에서 사용하였다.
- 나중에 Hello 컴포넌트를 사용하면 이 World 컴포넌트도 함께 사용된다.
[Tip] 컴포넌트 관리
페이지가 많아지고 기능이 늘어나면서 관리해야 하는 컴포넌트가 많아지면, 컴포넌트 별로 파일을 만드는 것은 비효율적이다. 리액트의 디렉터리 구조는 주로 Atomic Design 개념을 사용하여 관리한다.
4. props, state
(이 주제는 다른 분들이 스터디 블로그로 정리해놓은 부분이니 컴포넌트 관련된 부분만 이야기하겠습니다.)
컴포넌트는 두 가지 속성을 가지는데, props와 state이다. 둘 다 동적인 컴포넌트를 만들 수 있도록 값을 관리하는 속성인데, 두 속성의 차이점은 값의 변경 유무이다.
- props : 컴포넌트의 mounting, updating 시점(생명주기)에 값을 할당. 컴포넌트 내부에서 값을 변경할 수 없음.
- state : 상황에 따라 변경해야할 값을 관리함.
이렇게 두 속성으로 기능을 나눈 이유는 간단한데, props를 두어야 단방향으로만 데이터 주고받기가 가능하기 때문이다. 즉, 부모 컴포넌트가 props로 넘겨준 값이 자식 컴포넌트에서 변경되지 않음을 보장하기 위함이다. 자세한 내용은 이 링크의 props & state 참고.
5. setState
setState는 컴포넌트의 state를 변경하는데 사용하는 API이다. state를 직접 변경하지 않고 API를 통해 변경하는 이유는 다음과 같다.
1) JS의 비교 연산자는 피연산자 값이 아닌 reference 값을 기준으로 참/거짓을 리턴함
그래서 state 값을 직접 변경하면 reference가 변하지 않기 때문에 state가 변경되지 않았다고 판단하고, 화면이 갱신되지 않는다. setState를 이용하면 기존 state와 머지하여 state의 reference의 변경 가능성을 명시적으로 알려주고, 값의 변경 유무를 검사한다.
2) setState 호출시 비동기로 동작함
동기로 동작한다면, state 변경이 많으면 render는 모든 변경이 적용될 때까지 기다려야하기 때문에 실행 화면이 부자연스럽다. 비동기로 동작하면 일정 수의 render가 수행되므로 자연스러운 갱신이 가능해진다.
또한, 비동기에서 다음 동작을 보장한다.
1. setState 실행 순서
2. setState callback 실행 순서
3. state 변화가 event 실행 전에 컴포넌트에 반영됨
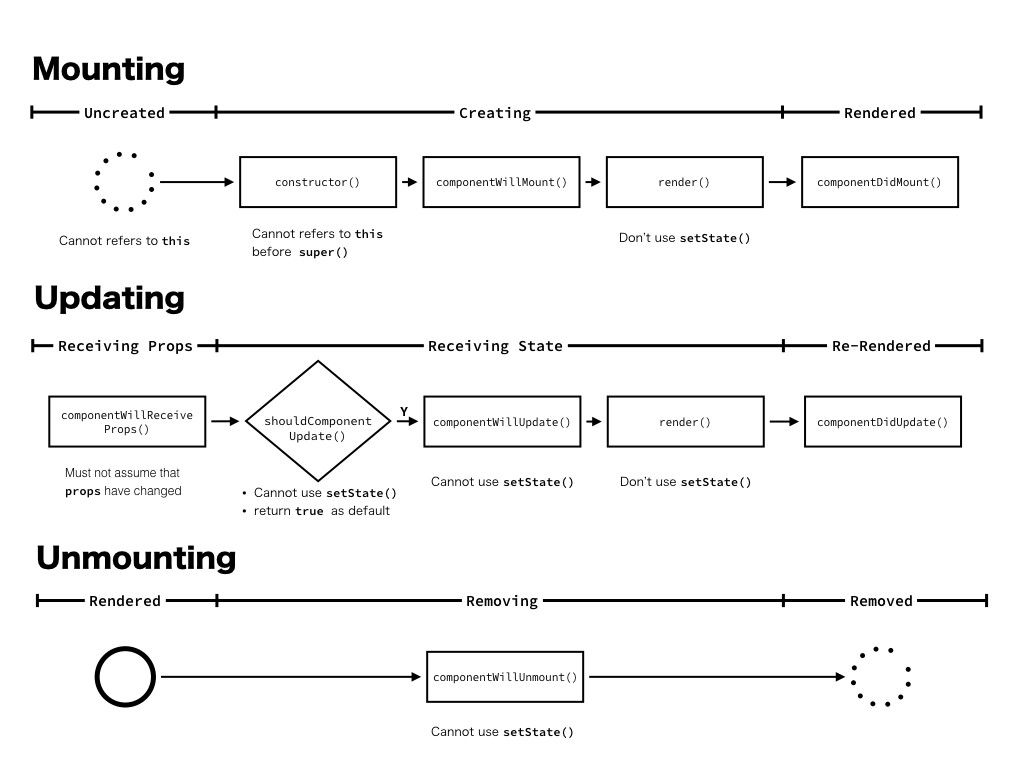
6. 생명 주기
React 클래스 컴포넌트는 생명 주기를 가진다. 참고로 함수 컴포넌트는 생명주기 대신 useEffect라는 훅을 사용한다. UI를 구성하기 위해서는 화면에 컴포넌트를 그리고(Mounting), 갱신하고(Updating), 지워야(Unmounting)한다.

Mount
컴포넌트가 처음 실행될 떄 그려지는 과정이다.
아래 순서로 작업이 실행된다.
1) state, context, defaultProps 저장
2) componentWillMount
3) render
4) componentDidMount
componentWillMount
- props나 state를 바꾸면 안 됨
- render하지 않았기 때문에 DOM에도 접근할 수 없음
componentDidMount
- DOM에 접근할 수 있습니다.
- 주로 AJAX 요청을 하거나, setTimeout, setInterval같은 행동을 함
Props Update
1. componentWillReceiveProps
2. shouldComponentUpdate
3. componentWillUpdate
4. render
5. componentDidUpdate
componentWillUpdate : state를 바꾸면 안됨
componentDidUpdate : render이 완료되었기 때문에 DOM에 접근할 수 있음
State Update
1. shouldComponentUpdate
2. componentWillUpdate
3. render
4. componentDidUpdate
Unmount
더는 컴포넌트를 사용하지 않을 때 발생하는 이벤트 compentWillUnmount가 발생한다.
컴포넌트의 라이프 사이클은 이 영상을 보시면 도움이 될 것 같아요!
'Group Study (2021-2022) > React' 카테고리의 다른 글
| [React] 5주차 스터디 - react-bootstrap (0) | 2021.11.08 |
|---|---|
| [React]4주차 스터디- react-router-dom (0) | 2021.10.29 |
| [React] 3주차 스터디 - props (0) | 2021.10.16 |
| [React] 2주차 스터디 - useState 변수 상태 관리하기 (0) | 2021.10.10 |
| [React] 2주차 스터디 - Event (1) | 2021.10.10 |