props와 state는 모두 '데이터'를 다룰 때 사용되는 개념입니다.
[props란?]
- properties의 약자
- 변하지 않는 데이터(Immutable Data) ⇒ 컴포넌트에서 변경 불가능. 컴포넌트로부터 넘겨받은 값 그대로 사용해야함(변경하고 싶다면 컴포넌트 내에서 state를 활용)
- 상위 컴포넌트에서 하위 컴포넌트로 데이터를 넘겨줄 때 사용
- 자식입장에서 읽기 전용 데이터
📝props vs state
state
⦁ 변하는 데이터(Mutable Data) ⇒ 동적 데이터를 다룰 때 사용
⦁ 컴포넌트의 상태를 나타냄
* state가 변경되면 컴포넌트를 다시 렌더링 해야한다.
[props 사용방법]
상위 컴포넌트 : <Component_name props_name = {value}>
하위컴포넌트
- 함수형 컴포넌트 : {props_parameter.props_name}
- 클래스형 컴포넌트 : {this.props.props_name}
[props 사용 예(함수형 컴포넌트)]
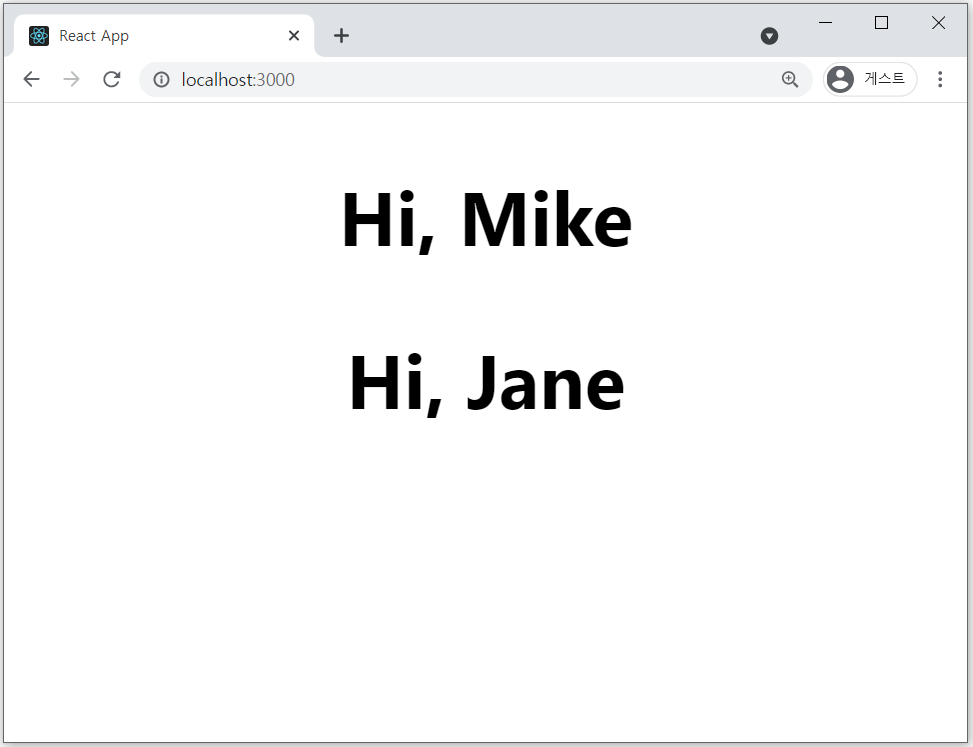
- Hello 컴포넌트에 이름(Mike, Jane)을 속성값으로 전달
App.js(상위 컴포넌트)
function App() {
return (
<div className="App">
<Hello name="Mike"/> //Hello 컴포넌트에 이름 Mike를 name 속성으로 전달
<Hello name="Jane"/> //Hello 컴포넌트에 이름 Jane을 name 속성으로 전달
</div>
);
}
export default App;Hello.js(하위 컴포넌트)
function Hello(props) {
const name = props.name; //함수형 컴포넌트, App.js에서 Hello 컴포넌트의 속성값으로 넘겨받은 이름
return (
<div>
<h2>
Hi, {name}
</h2>
</div>
);
}실행결과

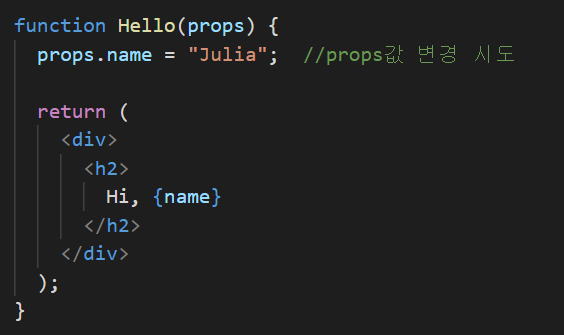
[props의 값을 변경하려고 한다면?]
Hello.js

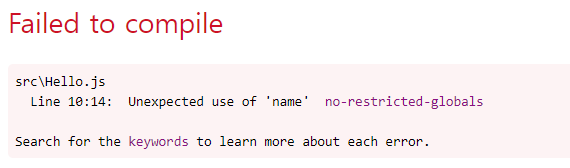
실행결과 - 에러 발생

- props를 변경하지 못하는 이유 : getOwnPropertyDescriptor로 확인 결과 → writable: false

[+ defaultProps란?]
- props의 기본값을 설정
- 사용방법
Component_name.defaultProps = {
props_name: default_value //속성의 기본값 설정
}
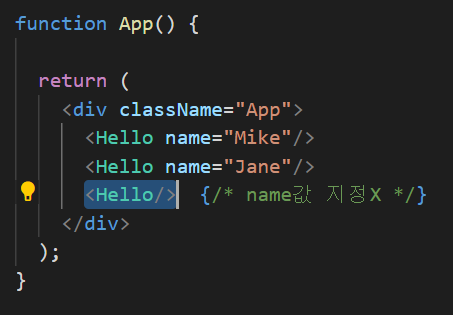
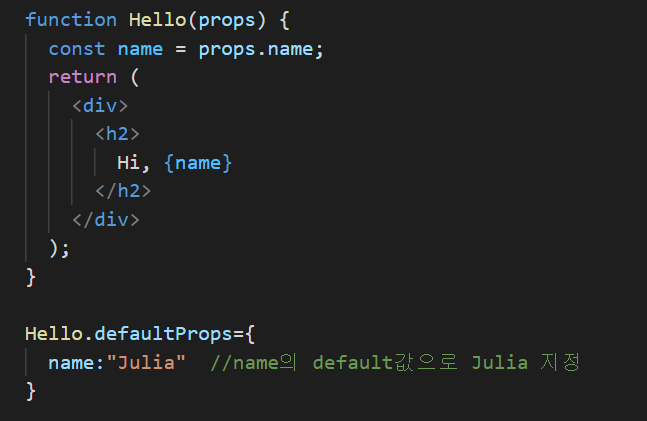
[defaultProps 사용 예]
- Hello 컴포넌트의 속성값을 주지 않음
App.js

Hello.js

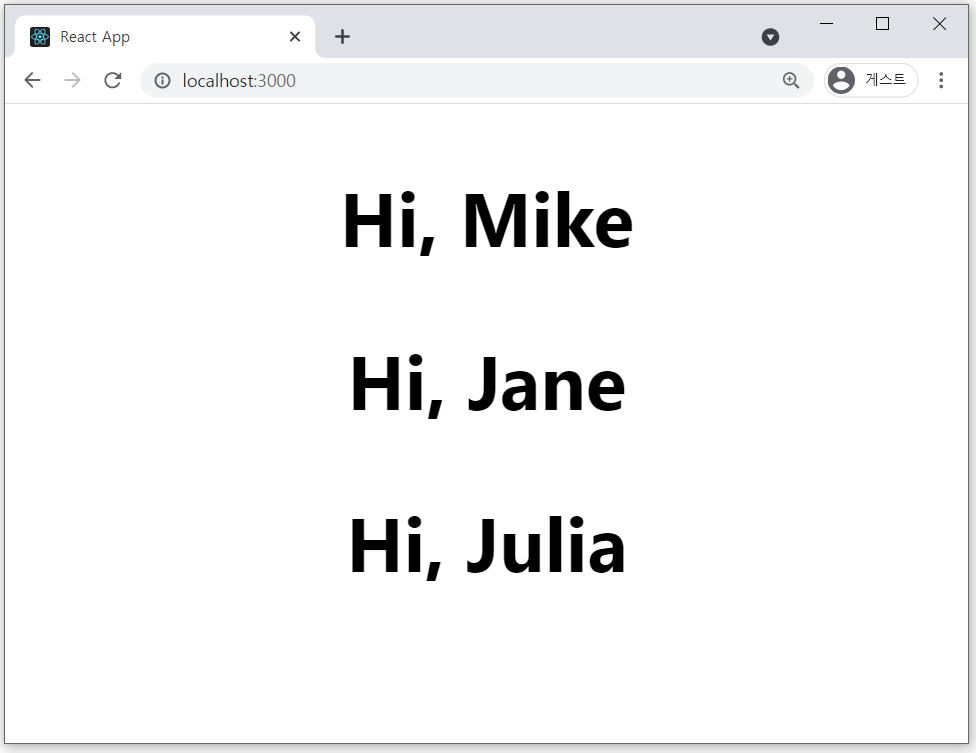
실행결과

- 마지막 컴포넌트엔 name값을 주지 않았지만 defaultProps를 설정해서 기본값인 Julia가 출력됨
'Group Study (2021-2022) > React' 카테고리의 다른 글
| [React] 5주차 스터디 - react-bootstrap (0) | 2021.11.08 |
|---|---|
| [React]4주차 스터디- react-router-dom (0) | 2021.10.29 |
| [React] 3주차 스터디 - Component (0) | 2021.10.15 |
| [React] 2주차 스터디 - useState 변수 상태 관리하기 (0) | 2021.10.10 |
| [React] 2주차 스터디 - Event (1) | 2021.10.10 |