템플릿 엔진은 지정된 템플릿 양식 + 데이터 ⇒ HTML 문서를 출력하는 소프트웨어

- 서버 템플릿 엔진
- 서버에서 DB/API에서 가져온 데이터를 생성된 템플릿에 넣어 HTML 문서 변환후 클라이언트에게 전달
- HTML 코드에서 고정으로 쓰는 부분은 템플릿으로, 동적인 부분만 템플릿의 특정부분에 끼워넣어 동작
- Thymeleaf, JSP, Freemarker 등
- 클라이언트 템플릿 엔진
- HTML 형태로 코드 작성이 가능, 데이터를 받아서 DOM 객체에 동적으로 그려주는 과정을 담당
- 클라이언트에서 공통 프레임을 템플릿으로 만들고 서버에서 필요 데이터를 받은 후 이를 템플릿에 배치
- Mustache, Squirrelly, 리액트나 뷰의 View 파일 등
머스테치란 무엇인가?
“수많은 언어를 지원하는 가장 심플한 템플릿 엔진”
루비, 자바스크립트, 파이썬, PHP, 자바, Go, ASP등 현존하는 대부분 언어를 지원하고 있습니다.
머스테치의 장점
- 문법이 다른 템플릿 엔진보다 쉽다.
- 로직코드를 사용할 수 없어 View의 역할과 서버의 역할이 명확하게 구분된다.
Mustache.js와 Mustache.java 2가지가 있어, 하나의 문법으로 클라이언트/서버 템플릿을 모두 사용 가능합니다.
머스테치 플러그인 설치
플러그인을 이용하면 머스테치의 문법체크, HTML문법지원, 자동완성 등이 지원되어 개발시 편리하다.
의존성 등록
머스테치를 편하게 사용할 수 있으려면 가장 먼저 머스테치 스타터 의존성을 build.gradle에 등록해야 한다.
implementation ('org.springframework.boot:spring-boot-starter-mustache')
- 머스테치는 스프링 부트에서 공식 지원하는 템플릿 엔진이다.
- 의존성 하나만 추가하면 다른 스타터 패키지와 마찬가지로 추가 설정 없이 설치가 끝난다.
- 머스테치의 파일 위치는 기본적으로 src/main/resources/templates이고, 이 위치에 파일을 두면 스프링 부트에서 자동으로 로딩한다.
mustache 문법들
{{ mustache }}
Logic-less templates. Available in Ruby, JavaScript, Python, Erlang, Elixir, PHP, Perl, Raku, Objective-C, Java, C#/.NET, Android, C++, CFEngine, Go, Lua, ooc, ActionScript, ColdFusion, Scala, Clojure[Script], Clojure, Fantom, CoffeeScript, D, Haskell, XQu
mustache.github.io
***{{>layout/header}}***
<h1>스프링 부트로 시작하는 웹 서비스</h1>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
</div>
</div>
</div>
***{{>layout/footer}}***
- {{>}} : 현재 머스테치 파일 기준으로 쓰여있는 경로의 다른 파일 가져옴
***{{#posts}}***
<tr>
<td>{{id}}</td>
<td>{{title}}</a></td>
<td>{{author}}</td>
<td>{{modifiedDate}}</td>
</tr>
***{{/posts}}***
반복문
- {{#List명}} : 해당 이름의 리스트를 순회함. 이때 #안의 값이 거짓 혹은 빈 리스트라면 아무것도 반환X
- {{변수명}} : List에서 뽑아낸 객체 필드 사용
- 변수명의 이름키를 찾을 수 없다면 아무것도 반환하지 않음
- 변수들은 기본적으로 HTML 이스케이프(<..) 되며 안되게하려면 {{{변수명}}}을 사용하면 됨
{{>layout/header}}
<h1>게시글 수정</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="title">글 번호</label>
<input type="text" class="form-control" id="id" value="***{{post.id}}***" ***readonly***>
</div>
<!--....-->
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-update">수정 완료</button>
</div>
</div>
{{>layout/footer}}
- {{클래스명.필드명}} : 객체 필드 접근시 Dot(.)으로 구분
- readonly : Input 태그의 속성중 하나로, 수정불가하고 읽기만 가능하도록 함
{{#isReleased}} <!--if 부분이라고 생각 -->
<td class="font-red">{{status}}</td>
{{/isReleased}}
{{^isReleased}} <!--else 부분이라고 생각 -->
<td class="font-green">{{status}}</td>
{{/isReleased}}
조건문 - if 기능을 제공하지는 않음 (**데이터의 전처리 혹은 후처리 과정에서 if를 쓰도록 할 것)
- {{#isReleased}}: isReleased가 True일 경우 실행
- {{^isReleased}}: isReleased가 False일 경우 실행
base.mustache:
<h2>Names</h2>
{{#names}}
{{> user}}
{{/names}}
user.mustache:
<strong>{{name}}</strong>
<!-- 위의 둘을 하나로 합침 -->
<h2>Names</h2>
{{#names}}
<strong>{{name}}</strong>
{{/names}}
부분 : includes, imports, template expansion, nested templates, or subtemplates 로 생각 가능
- {{>}} : 부분은 런타임에 렌더링되므로(↔컴파일 시간) 재귀 부분이 가능
👉🏻 Postman으로 테스트하는 실습은 SSR 방식이었으며 추가적으로 CSR 방식도 진행 후 비교
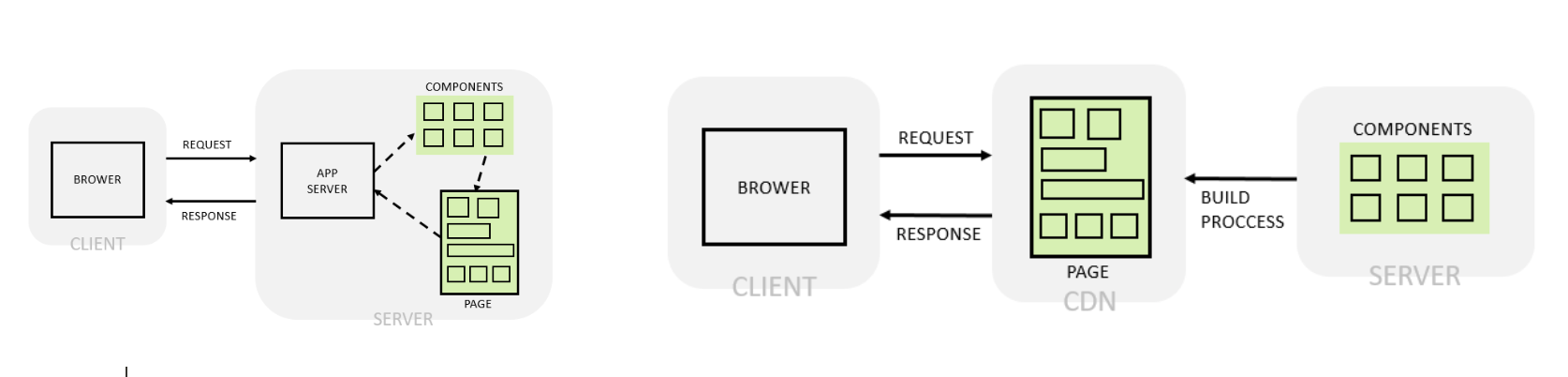
SSR vs CSR
SSR(Server Side Rendering) 방식
- 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식
- 방식
- user → 웹사이트에 요청 보냄
- server → ‘Ready to Render’ 즉시 렌더링 가능한 html 파일 만듬
- 리소스 체크, 컴파일 후 완성된 html 컨텐츠로 만듬
- client → 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML 은 즉시 렌더링 됨.
- 사이트 → 조작 불가능 상태
- client → 자바스크립트 다운 받음
- 사이트 → 조작 불가능 상태
- user → 다운 받는 동안 콘텐츠 보는건 가능 + 사용자 조작 기억하고 있음
- client → 자바스크립트 프레임워크 실행
- 기억하고 있던 사용자 조작이 실행
- 사이트 → 조작 가능 상태
CSR(Client Side Rendering) 방식
- SSR과 달리 렌더링이 클라이언트 쪽에 일어남
- 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내주고, 클라이언트는 그것을 받아 렌더링 시작
- user → 웹사이트에 요청 보냄
- CDN → HTML 파일과 JS 로 접근할 수 있는 링크 클라이언트에게 보냄
- client → HTML과 JS 다운로드
- (생략)
- user → 아무것도 볼 수 없음
- 다운이 완료된 자바스크립트 실행 + 데이터를 위한 API 호출
- user → placeholder 를 보게 됨
- server → API 로부터의 요청에 응답
- API 로부터 받아온 data를 placeholder 자리에넣어줌
- 사이트 → 조작가능상태
SSR와 CSR의 차이
- 웹 페이지 로딩 시간
- CSR 의 경우 HTML, CSS 모든 스크립트를 한번에 불러온다
- SSR 의 경우 필요한 부분의 HTML 과 스크립트만 불러온다
- SEO 대응
- CSR 은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행되어야 metadata 가 바뀜
- SSR 은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이
- 서버 자원 사용
- SSR 이 서버 자원 더 많이 사용
'Group Study (2022-2023) > Spring 입문' 카테고리의 다른 글
| [spring 입문] 6주차 스터디 - EC2에서 소셜 로그인 하기 + 자바 웹 애플리케이션의 동작과 배포 (0) | 2022.11.20 |
|---|---|
| [spring 입문] 5주차 스터디 - AWS EC2, RDS (0) | 2022.11.13 |
| [Spring 입문] 4주차 스터디 - 스프링 시큐리티와 OAuth 2.0으로 로그인 기능 구현하기 (0) | 2022.11.09 |
| [Spring 입문] 2주차 스터디 - 스프링 부트에서 JPA로 데이터베이스 다뤄보기 (0) | 2022.10.10 |
| [Spring 입문] 1주차 스터디 - 스프링부트 시작 / 테스트 코드 작성하기 (1) | 2022.10.02 |