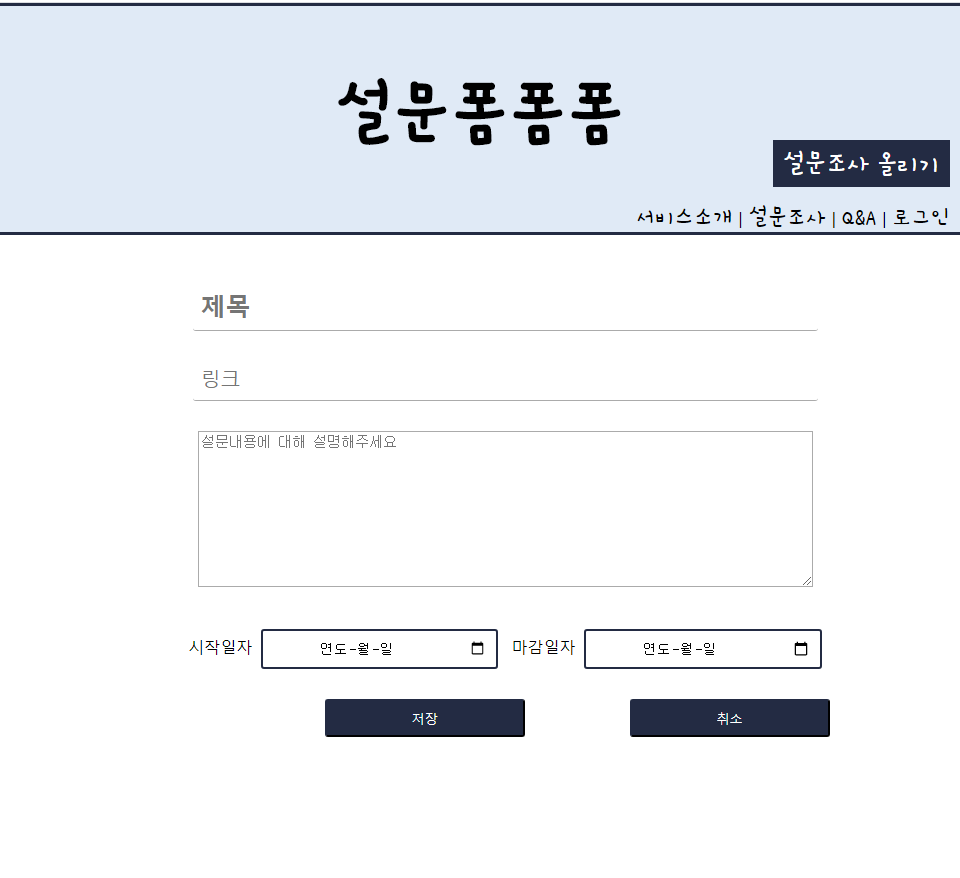
Delete 기능을 처음 구현하려고 했을 때는 Detail 페이지를 만들기 전이어서 아래와 같이 삭제 버튼을 만들어주었다. 다른 분들의 작업을 이어서 구현하게 되었는데, pull부터 받고 했어야 하는데 업데이트 사항이 없다고 착각하고 구현을 시작했다. 처음에는 Class Component로 작성되어 있었고, 나에게도 Class Component가 익숙했기 때문에 그렇게 작성을 하고 merge를 시도했는데, pull을 받으라는 메시지가 떴다. pull을 받고 나니, 여기저기서 conflict가 발생했지만 가장 큰 차이점은 코드가 Functional Component와 Hook을 사용하여 작성되어 있었다. 그렇다면 형태를 하나로 통일을 해야하는데, 어떤 차이가 있는지, 어떤 형태로 통일할지 잘 모르겠어서 찾..