1. State management
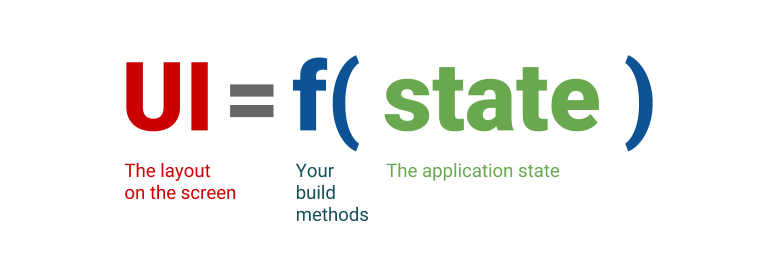
• State : 언제든지 UI를 빌드하기 위해 필요한 모든 데이터

• ephemeral state VS app state
State는 ephemeral state와 app state로 구분된다.
- ephemeral state
UI state나 local state라고도 불리며 위젯으로 포함할 수 있는 상태를 뜻한다.
state management 기술을 따로 쓸 필요 없이 StatefulWidget만을 사용해도 된다.
아래는 StatefulWidget의 코드 예제이다.
class MyHomepage extends StatefulWidget {
const MyHomepage({super.key});
@override
State<MyHomepage> createState() => _MyHomepageState();
}
class _MyHomepageState extends State<MyHomepage> {
int _index = 0;
@override
Widget build(BuildContext context) {
return BottomNavigationBar(
currentIndex: _index,
onTap: (newIndex) {
setState(() {
_index = newIndex;
});
},
// ... items ...
);
}
}- app state
앱의 여러 부분에 걸쳐 공유하고 유저 세션 간에서 유지하려는 상태를 뜻한다. - 사실 모든 곳에서 State와 setState를 활용하여 앱의 모든 state를 관리할 수도 있다. 관리 방법에 대한 보편적인 규칙은 없으며 ephemeral state가 기능이 증가함에 따라 app state로 바꾸어야 할 수도 있다.
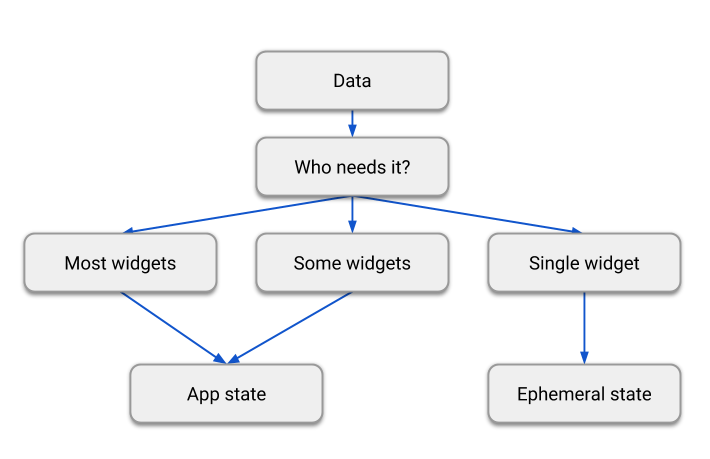
아래는 state의 유형을 구분하는 다이어그램이다.

• State management 접근
다양한 접근 방법을 Flutter 커뮤니티에서 제공하였는데, 아래 링크를 통해 확인할 수 있다.
https://docs.flutter.dev/data-and-backend/state-mgmt/options
List of state management approaches
A list of different approaches to managing state.
docs.flutter.dev
2. Deep linking
• Deep link : 특정 주소 혹은 값을 입력하면 앱이 실행되거나 앱 내 특정 화면으로 이동시키는 기능
Flutter는 iOS, Android 및 웹 브라우저에서 딥링크 기능을 지원한다. URL을 열면 해당 화면이 앱에 표시된다.
- Android용 app link 설정
앱 링크는 http 또는 https를 사용하는 딥 링크의 일종(안드로이드 장치 전용)
1. go_router 패키지를 사용
$ flutter pub add go_router2. AndroidManifest.xml 수정
.MainActivity가 포함된 <activity> 태그 내부에 아래 코드 추가
<meta-data android:name="flutter_deeplinking_enabled" android:value="true" />
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="example.com" />
<data android:scheme="https" />
</intent-filter>3. assetlinks.json 파일 호스팅
- iOS용 universal links 설정
앱 링크는 http 또는 https를 사용하는 딥 링크의 일종(애플 기기 전용)
1. go_router 패키지를 사용
2. iOS build 설정
Xcode로 ios/Runner.xcworkspace을 열어 Info 목록에 key 값이 FlutterDeepLinkingEnabled, Boolean의 value가 YES인 행을 추가한다.
아래 화면과 같이 만들고 +를 눌러 도메인을 추가한다.

3. apple-app-site 연결 파일 호스팅
참고 문서
https://docs.flutter.dev/data-and-backend/state-mgmt
https://docs.flutter.dev/ui/navigation/deep-linking
'Group Study (2023-2024) > Flutter' 카테고리의 다른 글
| [Flutter] 5주차 스터디_Data Fetch와 Future Builder (1) | 2023.12.21 |
|---|---|
| [Flutter] 4주차 스터디_StatefulWidget과 BuildContext (0) | 2023.11.27 |
| [Flutter] 3주차 스터디_UI Challenge (0) | 2023.11.20 |
| [Flutter] 2주차 스터디_Flutter 입문 (0) | 2023.11.13 |
| [Flutter] 1주차 스터디_Functional programming 과 Asychronous programming (0) | 2023.11.06 |