프로젝트 시 사용해볼 만한 툴들을 가볍게 소개해보려고 합니다!
1. 깃 크라켄 (git kraken)
깃 크라켄은 git GUI중 하나입니다.
git GUI란 git의 작업 히스토리들을 시각화해서 보여주는 도구입니다. 협업에서 활용하기 용이하고 특히나 git 사용에 능숙하지 않으신 분께 추천합니다. 기존에 저는 github desktop을 이용했었는데 이번에 깃 크라켄으로 넘어가니까 훨씬 더 편하더라고요!


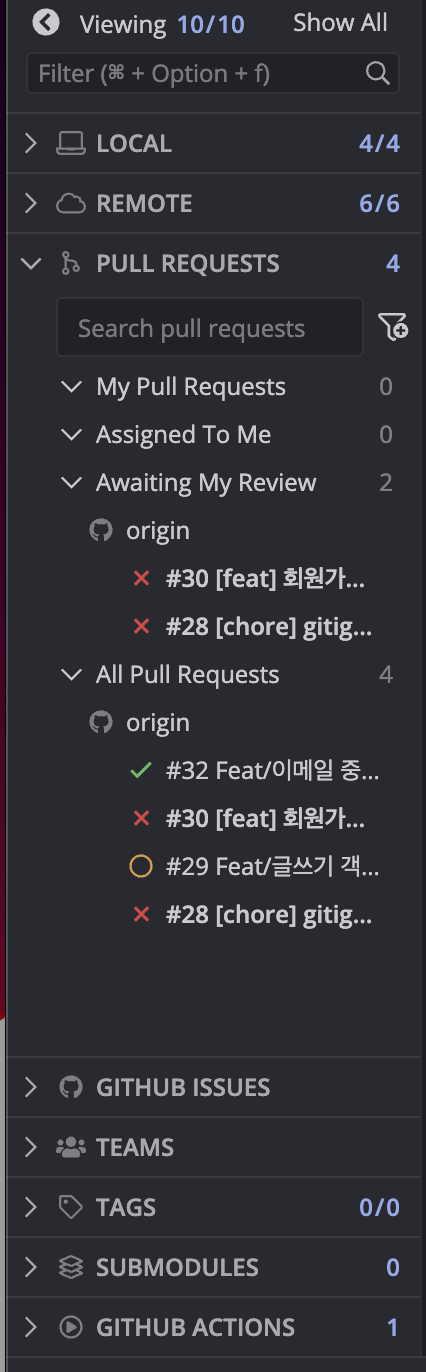
팀원들의 커밋 히스토리가 시각화되어 있어 보기가 편하고, 좌측에는 다양한 메뉴들이 있어 git issue, PR, branches등을 확인 할 수 있습니다. 굳이 번거롭게 깃허브에 들어갈 필요가 없죠!
또한 가장 좋다고 생각한 부분은 충돌이 났을 때 해결하기 편리하다는 점입니다.
왼쪽은 브런치에서의 코드, 오른쪽은 main 브랜치의 코드가 뜹니다. 이때 체크를 통해 내가 남기고 싶은 코드만 남길 수 있습니다.
사용해보면서 익숙해져가면 정말 편리한 툴이 될 것입니다.

2. Jacoco
jacoco는 Java의 코드 커버리지를 체크하는 라이브러리 입니다. 테스트코드가 테스트 케이스를 얼마나 충족하는지 지표로 나타내주는 라이브러리 입니다. 백엔드 파트 멤버분들 테스트 코드 작성 연습하면서 사용하면 좋을것 같아요! 저도 요즘 테스트 코드를 작성해보려고 노력중입니다.. :(
Gradle에서 Jacoco 라이브러리 적용하는법
아래는 자코코 공식문서입니다. 공식문서를 참고해서 간단하게 적용하는 법을 알려드리겠습니다 ㅎㅎ 10분 세미나이기 때문에 자세한 설정 방법은 추가로 더 찾아보시면 될 것 같습니다.
https://docs.gradle.org/current/userguide/jacoco_plugin.html
The JaCoCo Plugin
To get started, apply the JaCoCo plugin to the project you want to calculate code coverage for. Example 1. Applying the JaCoCo plugin build.gradle plugins { id 'jacoco' } build.gradle.kts If the Java plugin is also applied to your project, a new task named
docs.gradle.org
우선 build.gradle 파일에 다음과 같이 플러그인 추가를 해줍니다.
plugins {
id 'jacoco'
}
jacoco {
toolVersion = "0.8.8"
reportsDirectory = layout.buildDirectory.dir('customJacocoReportDir')
}
그다음 task 설정을 해줍니다. Jacoco task에는 jacocoTestReport와 jacocoTestCoverageVerification 등이 있습니다.
jacocoTestReport는 코드 커버리지 결과를 리포트로 생성해줍니다. html, csv, xml 등의 파일을 선택할 수 있습니다. 아래의 경우는 html파일로 리포트를 생성하는 task 설정입니다.
jacocoTestReport {
reports {
xml.required = false
csv.required = false
html.outputLocation = layout.buildDirectory.dir('jacocoHtml')
}
}
jacocoTestCoverageVerification에서는 원하는 커버리지 %를 정할 수 있다.
이때 속성들을 이용하여 자세한 커버리지 조건을 설정 할 수있다. 아래 코드 예시에서는 커버리지 체크 단위를 class로, line 커버리지 최대 30%를 만족시키도록 되어있다. 다양한 속성들이 있으니 이를 알아보고 자신에게 맞는 조건을 설정하면 된다.
jacocoTestCoverageVerification {
violationRules {
rule {
limit {
minimum = 0.5
}
}
rule {
enabled = false
element = 'CLASS' //체크할 단위 class
includes = ['org.gradle.*']
limit {
counter = 'LINE' //line 커버리지
value = 'TOTALCOUNT'
maximum = 0.3 //만족하는 최대 %
}
}
}
}
이렇게 플러그인 설정을 마치고 나면 코드 커버리지 결과를 리포트로 볼 수 있습니다. element에서 method를 클릭하면 두번째 사진과 같이 커버된 라인과 놓친 라인들이 색으로 나타납니다.


3. SonarLint
SonarLint는 IDE 확장플러그인으로, 코드 작성 시 버그나 보완 이슈를 찾고 고칠 수 있도록 도와줍니다.
저는 intellJ에 확장플러그인으로 설치를 했는데, 공식홈페이지를 보니 다양한 언어, 다양한 IDE에서도 사용이 가능하더라고요 :) 한번 이용해보시면 도움이 될겁니다.

https://www.sonarsource.com/products/sonarlint/
IDE | SonarLint
Up your coding game and discover issues early. SonarLint in the IDE helps you find & fix bugs and security issues from the moment you start writing code.
www.sonarsource.com
sonarLint의 주요 기능으로는 아래와 같습니다.
- 버그 탐색
- 즉각적 피드백
- SonarLint가 정확히 무엇이 문제인지 짚어주고, 어떻게 고칠지 추천해줌
적용 화면
아래는 제가 직접 프로젝트에 sonarLint를 적용해본 화면입니다.
intelliJ 하단 탭에 다음과 같이 SonarLint 탭이 생기고,

SonarLint 탭 누르면 Code Smell이 탐지된 항목들을 확인할 수 있습니다. 항목을 누르면 문제점과 해결방안을 알려줍니다.

'GDSC Sookmyung 활동 > 10 min Seminar' 카테고리의 다른 글
| [10 min seminar] 내가 깃허브 블로그를 선택한 이유 (0) | 2023.02.13 |
|---|---|
| ML공부를 하면서 느낀 점(ML공부기) (0) | 2023.02.08 |
| NeRF에 대해 알아보자! (0) | 2023.02.06 |
| AWS SAA 자격증 따는 방법 (0) | 2023.01.30 |
| [GPT] 무엇이든 가능한 챗GPT (0) | 2023.01.30 |